Neopets Shop Layouts
See below a variety of Neopets Shop Layouts. We always love to hear suggestions for specific ones you may be interested in using, so please contact us for suggestions! 🙂
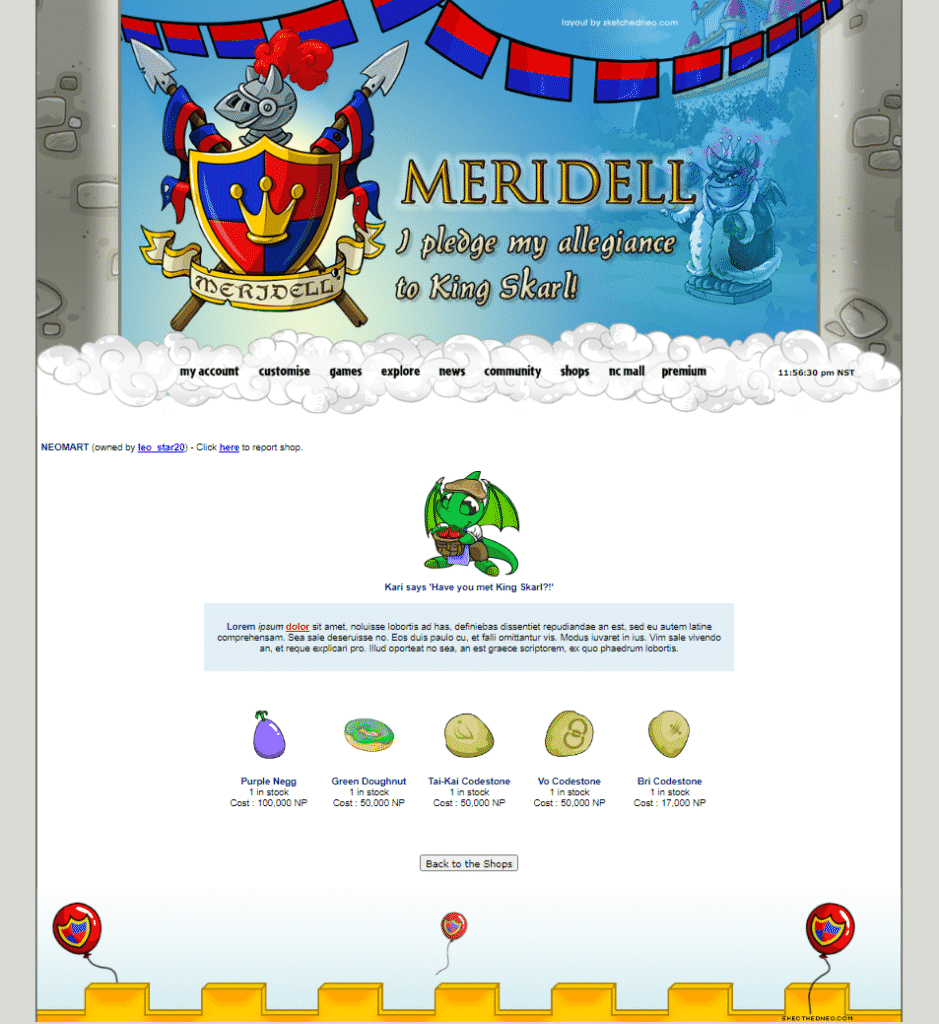
Meridell Supporter

<style>
table .sidebar, .sidebarModule, #ban, div.medText, .user, hr, #footer img, #ad-slug-wrapper-btf, #pushdown_banner_btf, .sf {
width: 0px !important;
height: 0px !important;
border: 0px !important;
padding: 0px !important;
overflow: hidden !important;
float: left;
}
#header {
background: url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/ShopLayouts/Merridel-Shop-TopFinal2.png") no-repeat;
height: 526px;
width: 1100px;
border: none;
}
body, #main, #content, .content, table, div, td {
font: 9pt helvetica;
}
body, #main {
background: #d9dbd4;
}
#main {
width: 1100px;
border: 0px;
padding-top: 0px;
background: #fff;
text-align: center;
}
.content, #content {
width: 1100px !important;
background: url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/ShopLayouts/merridelBG.gif");
width: 1100px !important;
}
#template_nav, #nst {
padding-top: 452px;
}
.contentModuleTable {
width: 100px;
}
ul.dropdown {
border: solid #aeaeae;
background: #fff;
}
ul.dropdown a {
color: #000000 !important;
}
#main a, a b, .medText {
color: red;
}
a, a b, #main a, #main a b, #blog a, #blog a b {
text-decoration: underline;
}
#main a:hover, a b:hover {
color: #bcb9b9 !important;
}
#content a b, a {
color: blue;
}
#content a:hover b, a:hover {
color: red!important;
}
#main b, b {
color: #092680;
}
.content td img {
border: none;
height: auto;
width: 65px;
padding: 20px;
}
#footer {
background: url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/ShopLayouts/Meridell-Footer.png") no-repeat;
height: 170px;
width: 1100px;
overflow: hidden;
}
#blog {
background: #e2eef6;
padding: 10px;
width: 60%;
}
</style><center>
<div id="blog">
<p><b>Lorem</b> <i>ipsum</i> <a href="/">dolor</a> sit amet, noluisse lobortis ad has, definiebas dissentiet repudiandae an est, sed eu autem latine comprehensam. Sea sale deseruisse no. Eos duis paulo cu, et falli omittantur vis. Modus iuvaret in ius. Vim sale vivendo an, et reque explicari pro. Illud oporteat no sea, an est graece scriptorem, ex quo phaedrum lobortis.</p>
</div>
</center>
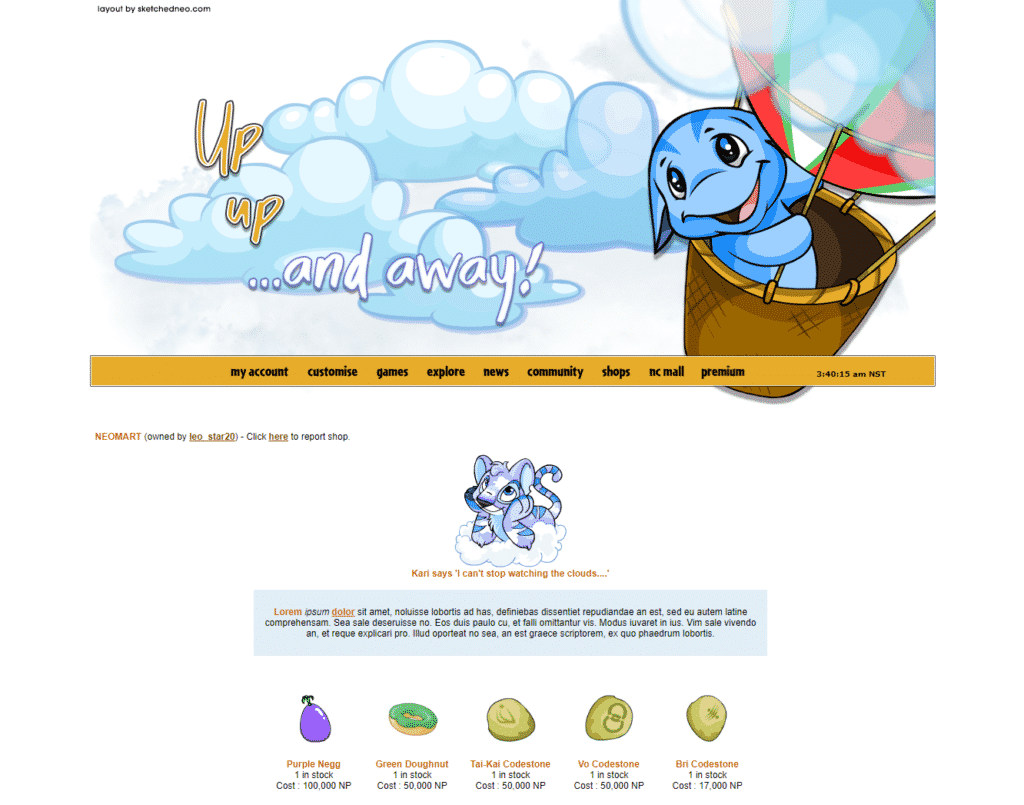
Up up and away!

<style>
table .sidebar, .sidebarModule, #ban, div.medText, .user, hr, #footer img, #ad-slug-wrapper-btf, #pushdown_banner_btf, .sf {
width: 0px !important;
height: 0px !important;
border: 0px !important;
padding: 0px !important;
overflow: hidden !important;
float: left;
}
#header {
background: url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/ShopLayouts/BalloonUp.png") no-repeat;
height: 526px;
width: 1100px;
border: none;
}
body, #main, #content, .content, table, div, td {
font: 9pt helvetica;
}
body, #main {
background: #fff;
}
#main {
width: 1100px;
border: 0px;
padding-top: 0px;
}
.content, #content {
background: #fff;
width: 1095px !important;
}
#template_nav, #nst {
padding-top: 465px;
}
.contentModuleTable {
width: 100px;
}
ul.dropdown {
border: none;
background: #e6ad2b;
}
ul.dropdown a {
color: #ffffff!important;
}
#main a, a b, .medText {
color: #cc5f00;
}
a, a b, #main a, #main a b, #blog a, #blog a b {
text-decoration: underline;
}
#main a:hover, a b:hover {
color: #FFDAA4;
}
#content a b, a {
color: #7e4b01;
}
#content a:hover b, a:hover {
color: #FFDAA4;
}
#main b, b {
color: #cc5f00;
}
.content td img {
border: none;
height: auto;
width: 65px;
padding: 20px;
}
#footer {
background: url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/ShopLayouts/balloonfooter.png") no-repeat;
height: 170px;
width: 1095px;
overflow: hidden;
}
#blog {
background: #e2eef6;
padding: 10px;
width: 60%;
}
</style><center>
<div id="blog">
<p><b>Lorem</b> <i>ipsum</i> <a href="/">dolor</a> sit amet, noluisse lobortis ad has, definiebas dissentiet repudiandae an est, sed eu autem latine comprehensam. Sea sale deseruisse no. Eos duis paulo cu, et falli omittantur vis. Modus iuvaret in ius. Vim sale vivendo an, et reque explicari pro. Illud oporteat no sea, an est graece scriptorem, ex quo phaedrum lobortis.</p>
</div>
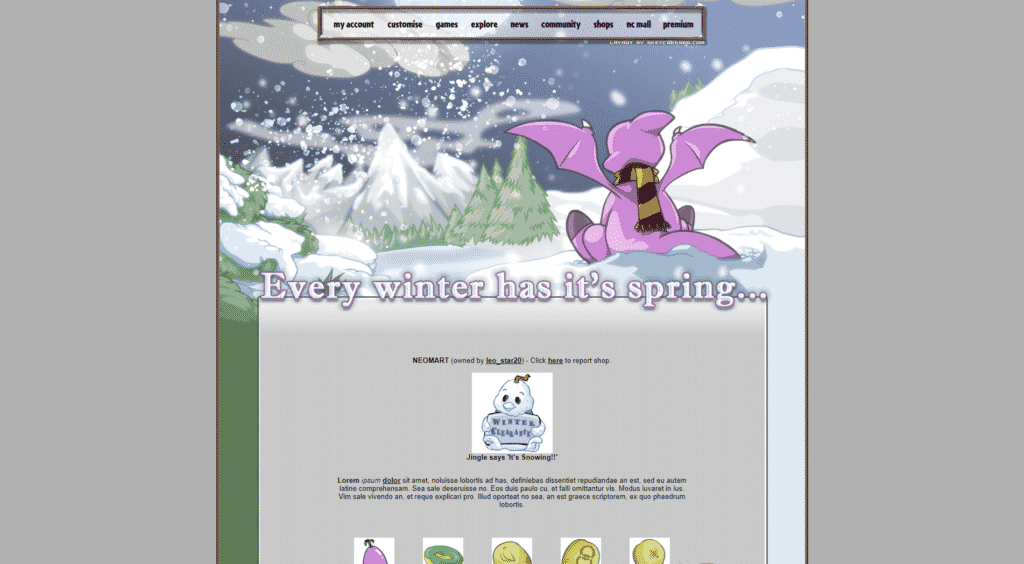
</center>Every Winter has a Spring…

<style>
table .sidebar, .sidebarModule, #ban, div.medText, .user, hr, #footer img, #ad-slug-wrapper-btf, #pushdown_banner_btf {
width: 0px !important;
height: 0px !important;
border: 0px !important;
padding: 0px !important;
overflow: hidden !important;
float: left;
}
#header {
background: url(“https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/ShopLayouts/WinterShopTop.png”) no-repeat;
height: 650px;
width: 1100px;
border: none;
}
body, #main, #content, .content, table, div, td {
font: 10pt helvetica;
}
body, #main {
background: #b1b1b1;
}
#main {
width: 1100px;
border: 0px;
}
.content, #content {
background: url(“https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/ShopLayouts/WinterShopbg.png”);
width: 1100px !important;
text-align: center;
}
#nst {
font-size:0px;
}
#template_nav {
width: 850px;
height: 90px;
padding-top: 15px;
padding-left: 35px;
}
.contentModuleTable {
width: 100px;
}
ul.dropdown {
border: solid;
border-color: #75574d;
background: #bbc1d8;
}
ul.dropdown a {
color: #000000!important;
}
#main a, a b, .medText {
color: #000000;
}
a, a b, #main a, #main a b, #blog a, #blog a b {
text-decoration: underline;
}
#main a:hover, a b:hover {
color: #75574d!important;
}
#content a b, a {
color:#000000;
}
#content a:hover b, a:hover {
color: #75574d!important;
}
#main b, b {
color: #000000;
}
.content td img {
border: none;
height: auto;
width: 75px;
padding: 20px;
}
.content td:hover img {
border: none;
height: auto;
width: 75px;
padding: 20px;
background: url(“http://i.imgur.com/SRRbOC9.gif”);
}
#footer {
background: url(“https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/ShopLayouts/WinterShopFooter.png”) no-repeat;
height: 150px;
width: 1100px;
padding-top: 150px;
padding-left: 160px;
overflow: hidden;
}
#blog {
background: url() center bottom no-repeat;
width: 60%;
}
</style><center>
<div id=”blog”>
<p><b>Lorem</b> <i>ipsum</i> <a href=”/”>dolor</a> sit amet, noluisse lobortis ad has, definiebas dissentiet repudiandae an est, sed eu autem latine comprehensam. Sea sale deseruisse no. Eos duis paulo cu, et falli omittantur vis. Modus iuvaret in ius. Vim sale vivendo an, et reque explicari pro. Illud oporteat no sea, an est graece scriptorem, ex quo phaedrum lobortis.</p>
</div>
</center>
Holiday Trees

<div id=”blog”>
<p><b>Lorem</b> <i>ipsum</i> <a href=”/”>dolor</a> sit amet, noluisse lobortis ad has, definiebas dissentiet repudiandae an est, sed eu autem latine comprehensam. Sea sale deseruisse no. Eos duis paulo cu, et falli omittantur vis. Modus iuvaret in ius. Vim sale vivendo an, et reque explicari pro. Illud oporteat no sea, an est graece scriptorem, ex quo phaedrum lobortis.</p>
</div>
<style>
body {
background: url(“https://i.imgur.com/kewk3d8.png”);
}
hr, #footer, .sidebar, .sidebarModule, .sidebarTable, .sidebar img, .sidebar .medText, .neofriend, .activePetInfo, .activePetInfo table td, .sidebar .sf, .activePet, .content .medText, .neofriendUsername, .neofriendInfo, #header img, .user, #nst, #ban {
height: 0px !important;
overflow: hidden !important;
font-size: 0px !important;
border: 0px !important;
background: none !important;
padding: 0px !important;
}
#header #navigation img {
width: auto !important;
height: auto !important;
}
#navigation {
background: none;
padding-top: 150px;
}
#header {
background: url(https://i.imgur.com/L9fZJJv.png) right no-repeat;
border: none !important;
height: 220px;
}
#main {
background: none !important;
border: none;
width: 1000px;
}
.content, #content {
width: 990px;
}
#content {
background: transparent;
padding-bottom: 50px;
}
.content {
background: #fff;
}
.content td {
width: 250px;
text-align: left !important;
}
.content table img {
float: left;
width: 50px;
height: 50px;
border: 0px;
}
.content table {
clear: both;
}
td, div {
font-size: 7pt;
}
b, strong {
color: #61b891;
}
.content a, a b, b a {
color: #d39293 !important;
}
b a:hover, a:hover b, a:hover {
color: #f3bbb5 !important;
}
ul.dropdown {
background: #e9f4ec;
border: none;
}
li:hover ul.dropdown a {
color: #79cbbd;
}
#blog {
background: #eae3c8;
height: 50px;
text-align: center;
padding: 5px;
}
</style>‘Tis The Season

<style>
table .sidebar, .sidebarModule, #ban, div.medText, .user, hr, #footer img, #ad-slug-wrapper-btf, #pushdown_banner_btf {
width: 0px !important;
height: 0px !important;
border: 0px !important;
padding: 0px !important;
overflow: hidden !important;
float: left;
}
#header {
background: url(“https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/ShopLayouts/SnowtimeShopTop.png”) no-repeat;
height: 650px;
width: 1100px;
border: none;
}
body, #main, #content, .content, table, div, td {
font: 10pt helvetica;
}
body, #main {
background: #8ab4b6;
}
#main {
width: 1100px;
border: 0px;
}
.content, #content {
background: url(“https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/ShopLayouts/SnowtimeShopbg.png”);
width: 1100px !important;
text-align: center;
}
#nst {
font-size:0px;
}
#template_nav {
width: 850px;
height: 70px;
padding-top: 8px;
padding-left: 35px;
}
.contentModuleTable {
width: 100px;
}
ul.dropdown {
border: solid;
border-color: #ffffff;
background: #a57006;
}
ul.dropdown a {
color: #ffffff!important;
}
#main a, a b, .medText {
color: #ffffff;
}
a, a b, #main a, #main a b, #blog a, #blog a b {
text-decoration: underline;
}
#main a:hover, a b:hover {
color: #016a01!important;
}
#content a b, a {
color:#257e97;
}
#content a:hover b, a:hover {
color: #ffffff!important;
}
#main b, b {
color: #5a6565;
}
.content td img {
border: none;
height: auto;
width: 75px;
padding: 20px;
}
.content td:hover img {
border: none;
height: auto;
width: 75px;
padding: 20px;
background: url(“http://i.imgur.com/SRRbOC9.gif”);
}
#footer {
background: url(“https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/ShopLayouts/SnowtimeShopFooter.png”) no-repeat;
height: 150px;
width: 1100px;
padding-top: 150px;
padding-left: 160px;
overflow: hidden;
}
#blog {
background: url() center bottom no-repeat;
width: 60%;
}
</style><center>
<div id=”blog”>
<p><b>Lorem</b> <i>ipsum</i> <a href=”/”>dolor</a> sit amet, noluisse lobortis ad has, definiebas dissentiet repudiandae an est, sed eu autem latine comprehensam. Sea sale deseruisse no. Eos duis paulo cu, et falli omittantur vis. Modus iuvaret in ius. Vim sale vivendo an, et reque explicari pro. Illud oporteat no sea, an est graece scriptorem, ex quo phaedrum lobortis.</p>
</div>
</center>
Cozy Cafe

<p><b>Lorem</b> <i>ipsum</i> <a href="/">dolor</a> sit amet, noluisse lobortis ad has, definiebas dissentiet repudiandae an est, sed eu autem latine comprehensam.</p>
<style>
table .sidebar, .sidebarModule, #ban, div.medText, .user, hr, #footer img, #ad-slug-wrapper-btf, #pushdown_banner_btf, .sf, #nst, #navigation {
width: 0px !important;
height: 0px !important;
border: 0px !important;
padding: 0px !important;
overflow: hidden !important;
float: left;
}
#header {
background: url("https://i.imgur.com/Q4PuzDX.png") center no-repeat;
width: 700px;
height: 300px;
border: none;
}
body, #main, #content, .content, table, div, td {
font: 7pt arial;
}
body {
background: url("https://i.imgur.com/jjxaJT3.jpg");
}
#main {
width: 700px;
border: 0px;
padding-top: 0px;
background: #fff;
}
.content, #content {
background: #fff;
width: 700px !important;
text-align: center;
}
.contentModuleTable {
width: 100px;
}
b, strong, .medText {
color: #8e632e;
}
.content a, a b {
color: #b33805;
text-decoration: overline;
}
.content a:hover, a b:hover {
text-decoration: none;
letter-spacing: 2px;}
.content td img {
border: none;
height: 50px;
width: 50px;
}
.content td img:hover {
width: auto;
height: auto;
}
#footer {
background: url("https://i.imgur.com/jjxaJT3.jpg");
height: 18px;
width: 700px;
overflow: hidden;
}
#nav {
top: 0px;
left:0px;
padding-top: 10px;
height: 30px;
width: 100%;
z-index: 4;
background: #482f13;
}
#nav a {
font-family: Times New Roman;
font-size: 9px;
letter-spacing: 2px;
color: #c38f41;
padding: 10px;
text-transform: uppercase;
text-decoration: none!important;
}
#nav a:hover {
background: #c38f41;
color: #482f13;
}
</style>
<div id="nav" style="position: fixed;">
<a href="/myaccount.phtml">Account</a>
<a href="/customise/">Customize</a>
<a href="/games/arcade.phtml">Games</a>
<a href="/explore.phtml">Explore</a>
<a href="/nf.phtml">News</a>
<a href="/community/index.phtml">Boards</a>
<a href="/objects.phtml">Shops</a>
<a href="/mall/index.phtml">Mall</a>
<a href="http://nc.neopets.com/membership/">Premium</a>
<a href="/~BrevityMain"> credit</a>
</div>
Autumn

<style>
table .sidebar, .sidebarModule, #ban, div.medText, .user, hr, #footer img, #ad-slug-wrapper-btf, #pushdown_banner_btf, .sf {
width: 0px !important;
height: 0px !important;
border: 0px !important;
padding: 0px !important;
overflow: hidden !important;
float: left;
}
#header {
background: url(“https://i.imgur.com/Belp4RI.png”) no-repeat;
height: 526px;
width: 1100px;
border: none;
}
body, #main, #content, .content, table, div, td {
font: 7pt helvetica;
}
body, #main {
background: #fff;
}
#main {
width: 1100px;
border: 0px;
padding-top: 0px;
}
.content, #content {
background: #fff;
width: 1095px !important;
}
#template_nav, #nst {
padding-top: 465px;
}
.contentModuleTable {
width: 100px;
}
ul.dropdown {
border: none;
background: #FF8A00;
}
ul.dropdown a {
color: #000 !important;
}
#main a, a b, .medText {
color: #cc5f00;
}
a, a b, #main a, #main a b, #blog a, #blog a b {
text-decoration: underline;
}
#main a:hover, a b:hover {
color: #FFDAA4;
}
#content a b, a {
color: #cc5f00;
}
#content a:hover b, a:hover {
color: #FFDAA4;
}
#main b, b {
color: #cc5f00;
}
.content td img {
border: none;
height: auto;
width: 65px;
padding: 20px;
}
.content td:hover img {
border: none;
height: auto;
width: 65px;
padding: 20px;
background: url(“http://i.imgur.com/bjv37zY.gif”);
}
#footer {
background: url(“https://i.imgur.com/yPLVmYr.png”) no-repeat;
height: 170px;
width: 1095px;
overflow: hidden;
}
#blog {
background: #FFDAA4;
padding: 10px;
width: 60%;
}
</style><center>
<div id=”blog”>
<p><b>Lorem</b> <i>ipsum</i> <a href=”/”>dolor</a> sit amet, noluisse lobortis ad has, definiebas dissentiet repudiandae an est, sed eu autem latine comprehensam. Sea sale deseruisse no. Eos duis paulo cu, et falli omittantur vis. Modus iuvaret in ius. Vim sale vivendo an, et reque explicari pro. Illud oporteat no sea, an est graece scriptorem, ex quo phaedrum lobortis.</p>
</div>
</center>
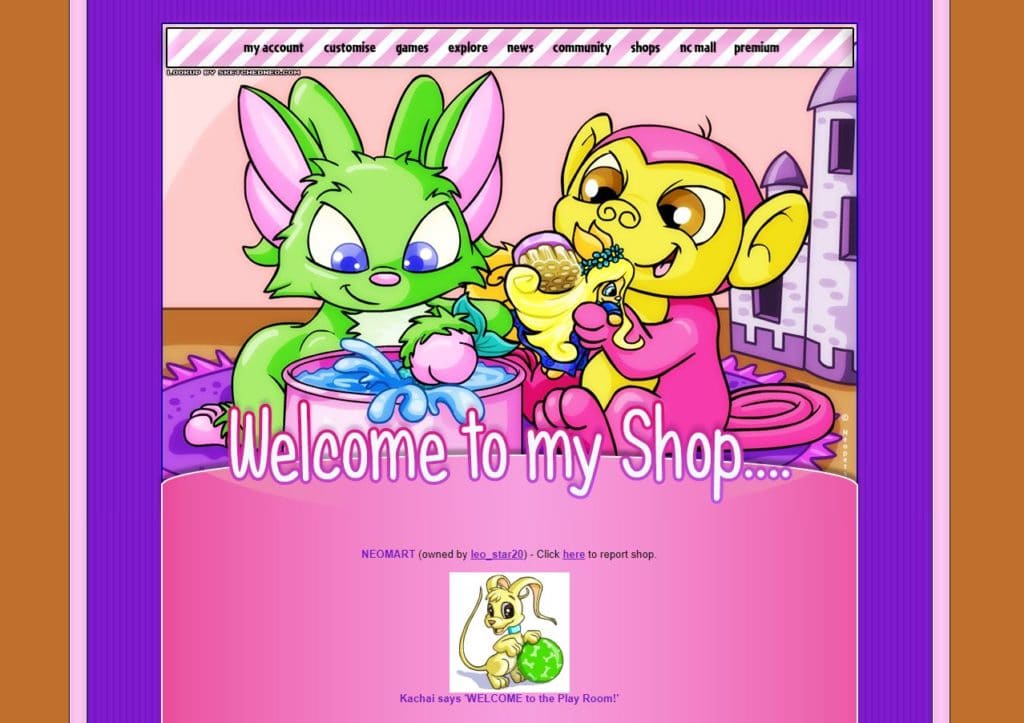
Playtime

<style>
table .sidebar, .sidebarModule, #ban, div.medText, .user, hr, #footer img, #ad-slug-wrapper-btf, #pushdown_banner_btf {
width: 0px !important;
height: 0px !important;
border: 0px !important;
padding: 0px !important;
overflow: hidden !important;
float: left;
}
#header {
background: url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/ShopLayouts/PlayTimeShopTop.png") no-repeat;
height: 650px;
width: 1100px;
border: none;
}
body, #main, #content, .content, table, div, td {
font: 10pt helvetica;
}
body, #main {
background: #c0702c;
}
#main {
width: 1100px;
border: 0px;
}
.content, #content {
background: url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/ShopLayouts/PlaytimeBG.png");
width: 1100px !important;
text-align: center;
}
#nst {
font-size:0px;
}
#template_nav {
width: 850px;
height: 70px;
padding-top: 8px;
padding-left: 35px;
}
.contentModuleTable {
width: 100px;
}
ul.dropdown {
border: solid;
border-color: #ffffff;
background: #f6b8e5;
}
ul.dropdown a {
color: #7516c5!important;
}
#main a, a b, .medText {
color: #ffffff;
}
a, a b, #main a, #main a b, #blog a, #blog a b {
text-decoration: underline;
}
#main a:hover, a b:hover {
color: #7516c5;
}
#content a b, a {
color: #7516c5;
}
#content a:hover b, a:hover {
color: #ffffff;
}
#main b, b {
color: #7516c5;
}
.content td img {
border: none;
height: auto;
width: 75px;
padding: 20px;
}
.content td:hover img {
border: none;
height: auto;
width: 75px;
padding: 20px;
}
#footer {
background: url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/ShopLayouts/PlayTimeShopFooter.png") no-repeat;
height: 100px;
width: 1100px;
overflow: hidden;
}
#blog {
background: url() center bottom no-repeat;
width: 60%;
}
</style><center>
<div id="blog">
<p><b>Lorem</b> <i>ipsum</i> <a href="/">dolor</a> sit amet, noluisse lobortis ad has, definiebas dissentiet repudiandae an est, sed eu autem latine comprehensam. Sea sale deseruisse no. Eos duis paulo cu, et falli omittantur vis. Modus iuvaret in ius. Vim sale vivendo an, et reque explicari pro. Illud oporteat no sea, an est graece scriptorem, ex quo phaedrum lobortis.</p>
</div>
</center>