Neopets User Lookups
Below are a wide variety of User Lookups for you to use on Neopets.
Just simply copy the code below the preview into your User Info “About Me” box and viola! A lovely new lookup for you to impress your fellow Neopians!
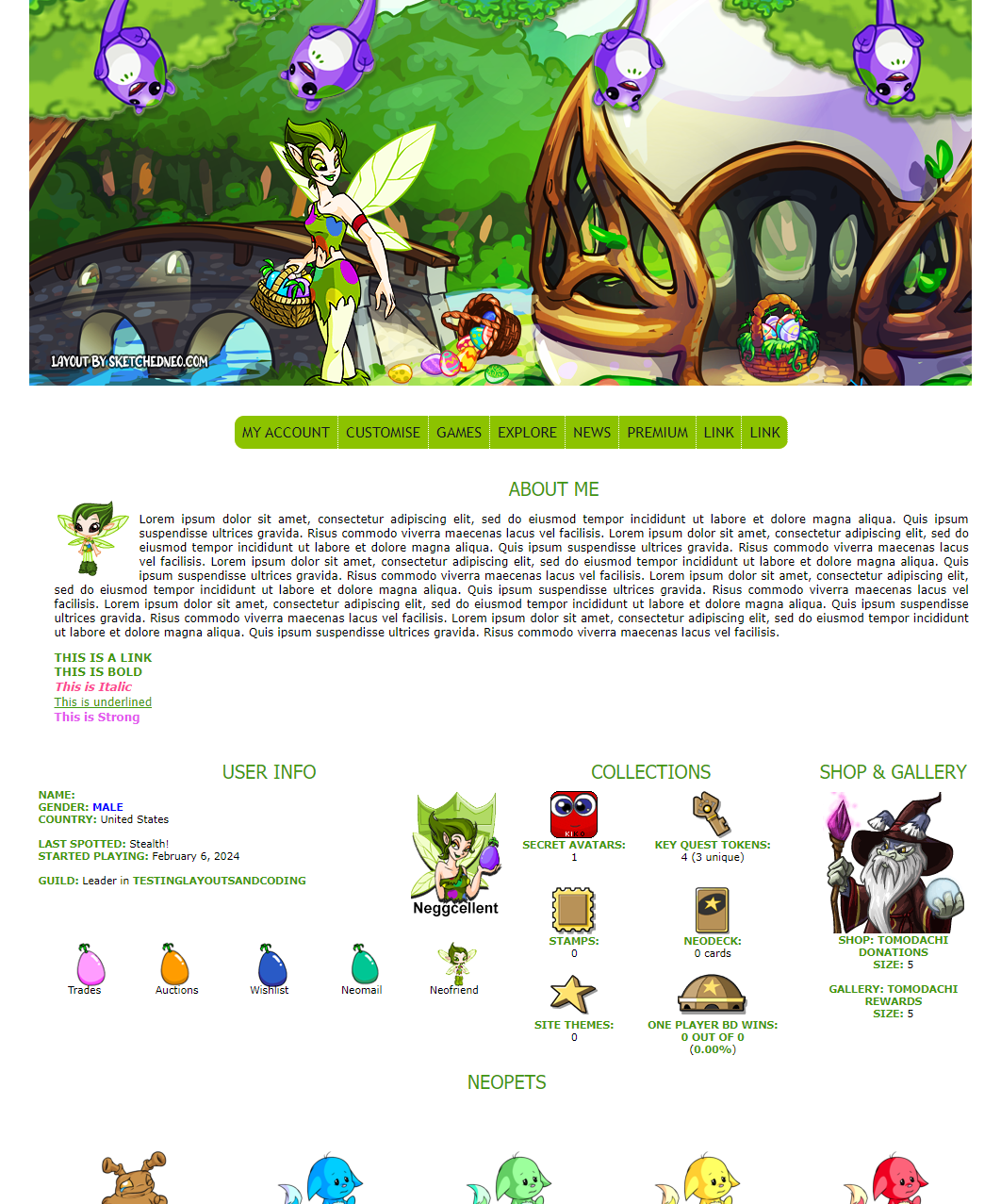
Negg Faerie

<style>
#userinfo table table table {
background-image: url("https://i.imgur.com/yrqLQ6R.png");
}
#userinfo table table table .medText {
display: table-cell;
width: 80px;
}
#userinfo table table table img {
visibility: hidden;
}
#userinfo a {
display: inline-block;
height: 40px;
}
#userinfo .contentModuleContent {
background-image: url("https://i.imgur.com/kF6PTll.png");
background-repeat: no-repeat;
background-position: top right;
}
#userinfo .medText img {
visibility: hidden;
}
#nst, .user, hr, #template_nav, #userneohome, #ncmall, #footer, .sidebar, #userneopets hr, .sf, footOverlay, .brand-mamabar, #ban, #ban_bottom, .ad_wrapper_fixed, .adBox, .adBox2 {
display: none;
}
.contentModuleContent table table {
border: none !important;
}
.contentModule, .contentModuleTable {
border: none;
}
.contentModuleHeaderAlt, .contentModuleHeader {
background: none;
color: #3f980e;
text-transform: uppercase;
font: 20px Tahoma;
text-align: center;
}
#header {
border: none;
background: #a7c099 url("https://i.imgur.com/eZBYFnt.png");
width: 1000px;
height: 500px;
}
#about {
margin: 20px;
text-align: justify;
}
#main {
border: none;
background: #ffffff;
}
#content {
border: none;
background: none;
}
body {
background: #fff;
}
.content div b, .content div a img {
color: #3f980e;
font: tahoma;
text-transform: uppercase;
}
#userneopets li {
display: block;
width: 20% !important;
margin: 0 0% !important;
}
#userneopets li a img {
margin: 0 auto;
}
#userneopets li a {
display: block;
margin-bottom: -1em;
margin-top: 1em;
}
#usertrophies, #userneopets {
width: 1000px;
height: 800px;
}
.bx-clone {
display: none !important;
}
.bx-controls {
display: none;
}
.bx-viewport {
height: auto !important;
}
ul#bxlist {
display: block;
width: 1000px !important;
padding: -3;
}
#layer2+div {
display: none;
}
i {
font: 10pt tahoma;
color: #fc4993;
font-style: italic;
font-weight: bold;
}
font.u {
font: 10pt tahoma;
color: #3f980e;
text-decoration: underline;
}
strong {
font: 10pt tahoma;
font-weight: bold;
color: #e55bef;
}
a:link, a:active, a:visited {
color: #3f980e;
text-transform: uppercase;
}
a:hover {
color: #510f95;
text-transform: uppercase;
}
#nav {
list-style: none;
margin: 10px;
padding: 0px;
border: 0px red solid;
display: inline-block;
background: #fdd590;
overflow: hidden;
}
#nav li {
border: 0px orange solid;
display: inline-block;
float: left;
}
#nav li a {
border-right: 1px #fff dotted;
font: 12pt Trebuchet MS;
padding: 8px;
float: left;
color: #151822;
background: #8cc300;
text-decoration: none;
}
#nav li a:hover {
background: #aa61f1;
color: #fff;
}
</style><ul id="nav" style="border-radius: 10px;"><li><a href="/myaccount.phtml">My Account</a></li>
<li><a href="/customise">Customise</a></li>
<li><a href="/games">Games</a></li>
<li><a href="/explore.phtml">Explore</a></li>
<li><a href="/community/index.phtml">News</a></li>
<li><a href="/premium">Premium</a></li>
<li><a href="/">Link</a></li>
<li><a href="/">Link</a></li>
</ul><div id="about"><p>
<img src="https://i.imgur.com/XT7d2S1.gif" style="float: left; padding-right: 10px; padding-top: 25px;"></p><div class="contentModuleHeader"> About Me </div><br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus commodo viverra maecenas lacus vel facilisis. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus commodo viverra maecenas lacus vel facilisis. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus commodo viverra maecenas lacus vel facilisis. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus commodo viverra maecenas lacus vel facilisis. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus commodo viverra maecenas lacus vel facilisis. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus commodo viverra maecenas lacus vel facilisis. <p>
<a href="neopets.com">This is a Link</a><br>
<b>This is Bold</b><br>
<i>This is Italic</i><br>
<font class="u">This is underlined</font><br>
<strong>This is Strong</strong><br>
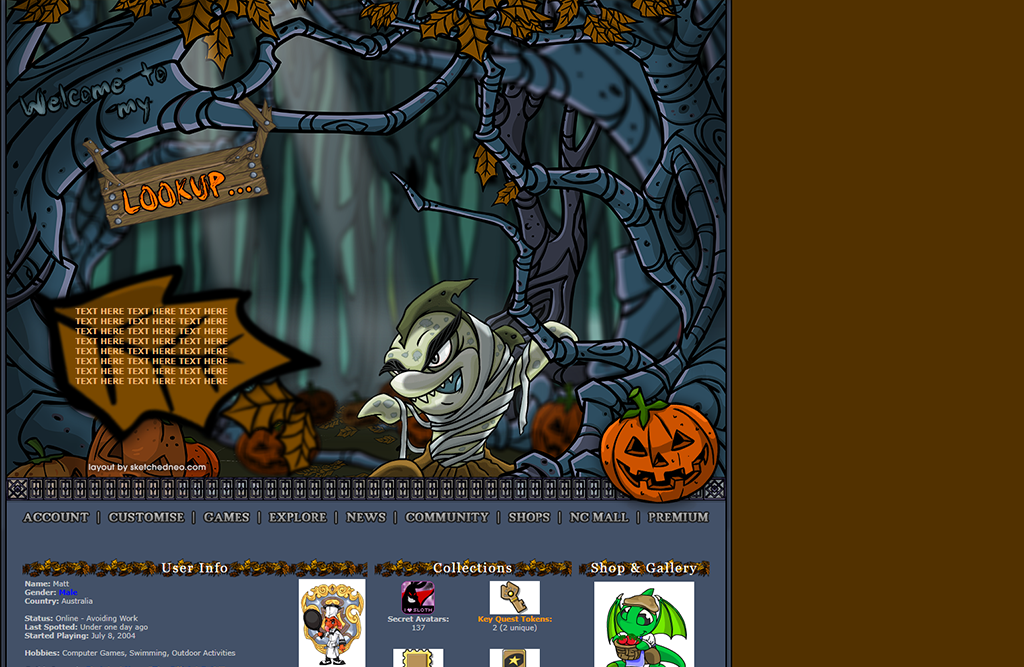
<p></p></div>Spooky Woods

<div id="bio"><br><br>
TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE TEXT HERE
</div>
<style>
.eventIcon, .user, #nst, .sidebar, hr, .content div a img, .content div b, .brand-mamabar, #pushdown_banner, #ban, #habitarium, #ncmall {
display: none;
}
body, main {
font: 12px verdana;
color: #c5c7ca;
}
body {
background: url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/hauntedwoodsBG.png") repeat-y #523100;
}
#main {
margin-top: 0px;
border: 0px;
background: none;
width: 1050px;
text-align: center;
position: absolute;
}
#header {
background: transparent url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/HauntedWoodsTop.png") top no-repeat;
height: 800px;
width: 1100px;
border: 0px none;
padding: 0px 0px 0px 0px;
}
#footer {
background: transparent url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/hauntedwoodsfooter.png") bottom no-repeat;
height: 500px;
width: 1100px;
}
.footerNifty {
height: 0px;
}
.copyright {
display: none;
}
.sf {
display: none;
}
#content {
width: 100%;
text-align: left;
padding: 0px 0px 0px 25px;
background: none;
}
#userneohome {
width: 100%;
padding: 0px 0px 0px 0px;
border: 2px solid #435168;
}
#usertrophies {
width: 100%;
padding: 0px 0px 0px 0px;
border: 2px solid #435168;
}
a:link, a:visited {
color: #ff9900!important;
font-weight: bold;
}
a:hover {
color: #ffffff!important;
text-transform: uppercase !important;
}
.contentModule div a img, .contentModule div b, #a img, #a b {
display: inline;
}
.contentModuleContent, .contentModule, .contentModuleTable {
background: #435168;
border: none;
}
.contentModuleHeader, .contentModuleHeaderAlt {
background: transparent url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/headerBG.png");
font-weight: bolder;
text-align: center;
font: 20px Georgia;
color: #ffffff;
letter-spacing: 2px;
}
#userinfo {
border: 2px solid #435168;
padding-bottom: 74px;
}
#usercollections {
border: 2px solid #435168;
}
#usershop {
border: 2px solid #435168;
padding-bottom: 80px;
}
#userneopets {
border: 2px solid #435168;
}
#template_nav {
margin-left: -90px;
margin-top: 760px;
}
#navigation {
width: 1130px;
}
#navigation img {
visibility: hidden;
padding-left: 28px;
}
ul.dropdown {
border: 2px solid #313847;
background: #666666;
}
.dropdown li a {
color: #ffffff!important;
padding: 10px !important;
}
.dropdown li a:hover {
text-decoration: none;
color: #ff9900!important;
}
#bio {
height: 160px;
width: 245px;
position: absolute;
left: 105px;
top: 430px;
overflow: auto;
z-index: 2;
color: #f1b773;
font-weight: bold;
}
.bx-viewport, #bxwrap {
height: 300px !important;
width: 1000px;
margin-left: 10px;
}
#bxlist li {
display: block;
}
.bx-wrapper .bx-prev {
margin-left: -10px;
background: url("https://i.imgur.com/JWvkW4u.png") center center no-repeat !important;
}
.bx-wrapper .bx-next {
margin-right: -30px;
background: url("https://i.imgur.com/5DmMoHi.png") center center no-repeat !important;
}
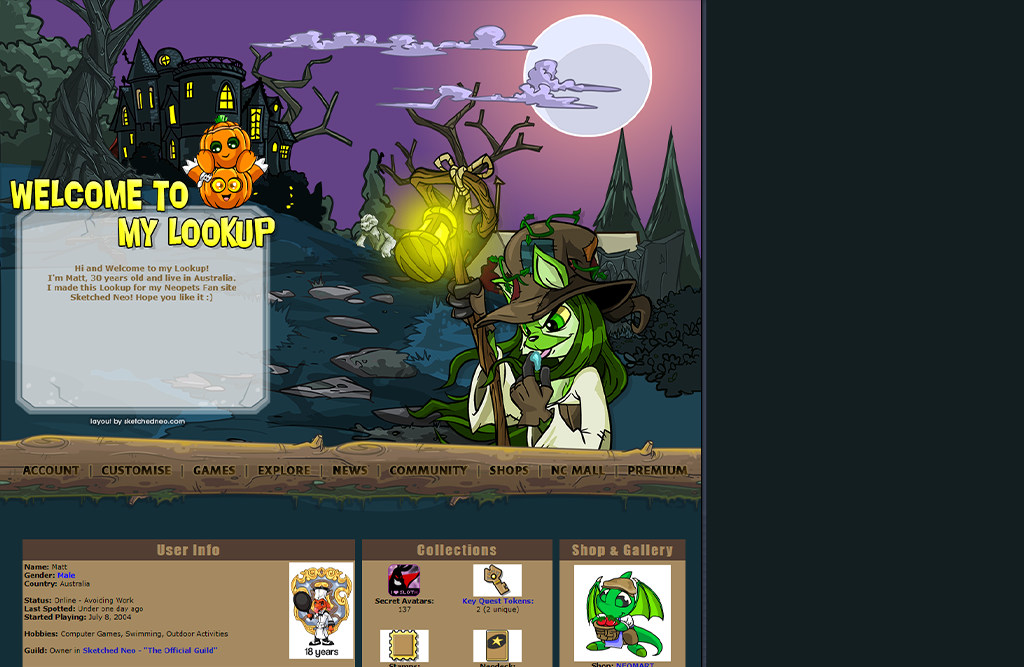
</style>Spooky Sophie

<div id="bio"><br><br>
Hi and Welcome to my Lookup! <br>
Hi and Welcome to my Lookup! <br>
Hi and Welcome to my Lookup! <br>
</div>
<style>
.eventIcon, .user, #nst, .sidebar, hr, .content div a img, .content div b, .brand-mamabar, #pushdown_banner, #ban, #habitarium, #ncmall {
display: none;
}
body, main {
font: 11px verdana;
color: #000000;
}
body {
background: url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/HauntedLookupBG.png") repeat-y #131e20;
}
#main {
margin-top: 0px;
border: 0px;
background: none;
width: 1050px;
text-align: center;
position: absolute;
}
#header {
background: transparent url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/Haunted-Lookup.png") top no-repeat;
height: 800px;
width: 1100px;
border: 0px none;
padding: 0px 0px 0px 0px;
}
#footer {
background: transparent url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/hauntedlookupfooter.png") bottom no-repeat;
height: 500px;
width: 1100px;
}
.footerNifty {
height: 0px;
}
.copyright {
display: none;
}
.sf {
display: none;
}
#content {
width: 100%;
text-align: left;
padding: 0px 0px 0px 25px;
background: none;
}
#userneohome {
width: 100%;
padding: 0px 0px 0px 0px;
border: 2px solid #142e38;
}
#usertrophies {
width: 100%;
padding: 0px 0px 0px 0px;
border: 2px solid #142e38;
}
a:link, a:visited {
color: #354132!important;
font-weight: bold;
}
a:hover {
color: #cc0100 !important;
text-transform: uppercase !important;
}
.contentModule div a img, .contentModule div b, #a img, #a b {
display: inline;
}
.contentModuleContent, .contentModule, .contentModuleTable {
background: #a58a61;
border: none;
}
.contentModuleHeader, .contentModuleHeaderAlt {
background: #523e32;
font-weight: bold;
text-align: center;
font: 22px impact;
color: #a58a61;
letter-spacing: 2px;
}
#userinfo {
border: 2px solid #142e38;
padding-bottom: 74px;
}
#usercollections {
border: 2px solid #142e38;
}
#usershop {
border: 2px solid #142e38;
padding-bottom: 80px;
}
#userneopets {
border: 2px solid #142e38;
}
#template_nav {
margin-left: -90px;
margin-top: 720px;
}
#navigation {
width: 1100px;
}
#navigation img {
visibility: hidden;
padding-left: 30px;
}
ul.dropdown {
border: 1px solid #3c4a3a;
background: #31392c;
}
.dropdown li a {
color: #657b62 !important;
padding: 10px !important;
}
.dropdown li a:hover {
text-decoration: none;
color: #5d7e67 !important;
}
#bio {
height: 2240px;
width: 350px;
position: absolute;
left: 45px;
top: 380px;
overflow: auto;
z-index: 2;
color: #7d6031;
font-weight: bold;
}
.bx-viewport, #bxwrap {
height: 300px !important;
width: 1000px;
margin-left: 10px;
}
#bxlist li {
display: block;
}
.bx-wrapper .bx-prev {
margin-left: -10px;
background: url("https://i.imgur.com/JWvkW4u.png") center center no-repeat !important;
}
.bx-wrapper .bx-next {
margin-right: -30px;
background: url("https://i.imgur.com/5DmMoHi.png") center center no-repeat !important;
}
</style>Meridell

<div id="bio"><br><br>
Hi and Welcome to my Lookup! <br>
Hi and Welcome to my Lookup! Hi and Welcome to my Lookup!<br>
Hi and Welcome to my Lookup! Hi and Welcome to my Lookup! Hi and Welcome to my Lookup!
</div>
<style>
.eventIcon, .user, #nst, .sidebar, hr, .content div a img, .content div b, .brand-mamabar, #pushdown_banner, #ban, #habitarium, #ncmall {
display: none;
}
body, main {
font: 11px verdana;
color: #000000;
}
body {
background: url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/MerridelULBG3.png") repeat-y #594023;
}
#main {
margin-top: 0px;
border: 0px;
background: none;
width: 1050px;
text-align: center;
position: absolute;
}
#header {
background: transparent url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/Merridel-UL-TopFinal.png") top no-repeat;
height: 526px;
width: 1100px;
border: 0px none;
padding: 0px 0px 0px 0px;
}
#footer {
background: transparent url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/meridell-footerUL.png") bottom no-repeat;
height: 170px;
width: 1100px;
}
.footerNifty {
height: 0px;
}
.copyright {
display:none;
}
}
.sf{
display:none;
}
#content {
width: 100%;
text-align: left;
padding: 0px 0px 0px 25px;
background: none;
}
#userneohome {
width: 100%;
padding: 0px 0px 0px 0px;
border: 2px solid #000000;
}
#usertrophies {
width: 100%;
padding: 0px 0px 0px 0px;
border: 2px solid #000000;
}
a:link, a:visited {
color: #1619b6!important;
font-weight: bold;
}
a:hover {
color: #cc0100 !important;
text-transform: uppercase !important;
}
.contentModule div a img, .contentModule div b, #a img, #a b {
display: inline;
}
.contentModuleContent, .contentModule, .contentModuleTable {
background: #b1b3a6;
border: none;
}
.contentModuleHeader, .contentModuleHeaderAlt {
background: #646757;
font-weight: bold;
text-align: center;
font: 22px Ananda Neptouch;
color: #cdcdc8;
letter-spacing: 2px;
}
#userinfo {
border: 2px solid #646757;
padding-bottom: 74px;
}
#usercollections {
border: 2px solid #646757;
}
#usershop {
border: 2px solid #646757;
padding-bottom: 80px;
}
#userneopets {
border: 2px solid #646757;
}
#template_nav {
margin-left: -50px;
margin-top: 456px;
}
#navigation {
width: 1000px;
}
#navigation img {
visibility: hidden;
padding-left: 15px;
}
ul.dropdown {
border: 1px solid #000000;
background: #ffffff;
}
.dropdown li a {
color: #757575 !important;
}
.dropdown li a:hover {
text-decoration: none;
color: #000000 !important;
}
#bio {
height: 530px;
width: 315px;
position: absolute;
left: 467px;
top: 225px;
overflow: auto;
z-index: 2;
color: #7d6031;
font-weight: bold;
}
.bx-viewport, #bxwrap {
height: 300px !important;
width: 1000px;
margin-left: 10px;
}
#bxlist li {
display: block;
}
.bx-wrapper .bx-prev {
margin-left: -10px;
background: url("https://i.imgur.com/JWvkW4u.png") center center no-repeat !important;
}
.bx-wrapper .bx-next {
margin-right: -30px;
background: url("https://i.imgur.com/5DmMoHi.png") center center no-repeat !important;
}
</style>
<div id=”bio”>
Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here Your text goes here
</div>
<style>
.eventIcon, #footer, .user, #nst, .sidebar, #userneohome, hr, .content div a img, .content div b, .brand-mamabar, #pushdown_banner, #ban, #habitarium, #ncmall {
display: none;
}
body, main {
font: 11px verdana;
color: #000000;
}
body {
background: url(“https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/FyoraLookieBG.png”) repeat-y #f3b6f3;
}
#main {
margin-top: 0px;
border: 0px;
background: none;
width: 1000px;
text-align: center;
position: absolute;
}
#header {
background: transparent url(“https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/FyoraLookieTop.png”) top no-repeat;
height: 700px;
width: 1200px;
border: 0px none;
padding: 0px 0px 0px 0px;
}
#content {
width: 100%;
text-align: left;
padding: 0px 0px 0px 95px;
background: none;
}
#usertrophies {
width: 100%;
padding: 0px 0px 0px 110px;
}
a:link, a:visited {
color: #6f3065 !important;
font-weight: bold;
}
a:hover {
color: #b64ee9 !important;
text-transform: uppercase !important;
}
.contentModule div a img, .contentModule div b, #a img, #a b {
display: inline;
}
.contentModuleContent, .contentModule, .contentModuleTable {
background: none;
border: 0px;
}
.contentModuleHeader, .contentModuleHeaderAlt {
background: transparent;
font-weight: bold;
text-align: center;
font: 22px Times;
color: #d964de;
letter-spacing: 2px;
}
#template_nav {
margin-left: -60px;
margin-top: 656px;
}
#navigation {
width: 1000px;
}
#navigation img {
visibility: hidden;
padding-left: 30px;
}
ul.dropdown {
border: 1px solid #6c4590;
background: #f7d3f8;
}
.dropdown li a {
color: #6f3065 !important;
}
.dropdown li a:hover {
text-decoration: none;
color: #000000 !important;
}
#bio {
height: 150px;
width: 515px;
position: absolute;
left: 465px;
top: 395px;
overflow: auto;
z-index: 2;
}
.bx-viewport, #bxwrap {
height: 300px !important;
width: 970px;
margin-left: 0px;
}
#bxlist li {
display: block;
}
.bx-wrapper .bx-prev {
margin-left: -50px;
background: url(“https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/arrowleft.gif”) center center no-repeat !important;
}
.bx-wrapper .bx-next {
margin-right: -53px;
background: url(“https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/arrowright.gif”) center center no-repeat !important;
}
</style>Illusen

<img src=”https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/IllusenLookupTop2.jpg” id=”top”><div id=”nav”>
<a href=”/myaccount.phtml”>Account</a>
<a href=”/customise/”>Customize</a>
<a href=”/games/arcade.phtml”>Games</a>
<a href=”/explore.phtml”>Explore</a>
<a href=”/nf.phtml”>News</a>
<a href=”/community/index.phtml”>Boards</a>
<a href=”/objects.phtml”>Shops</a>
<a href=”/mall/index.phtml”>Mall</a>
<a href=”http://nc.neopets.com/membership/”>Premium</a>
</div>
<div id=”info”><b>
Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT HERE Your TEXT TEXT HERE Your TEXT
<br></b></div>
<style>
#footer, #header, #ban, #userneopets hr {
display: none;
}
body {
background: url(“https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/IllusenLookupContentBG.jpg”) repeat-y #b85736;
}
.contentModuleHeader, .contentModuleHeaderAlt {
background: none;
font: 13pt verdana heavy;
color: #b75635;
}
medText, td, #nst, .sf {
color: #ffffff;
font: 8pt verdana;
}
a {
font: 8pt verdana;
color: #caf9ff !important;
}
a:visited {
font: 8pt verdana;
color: #caf9ff;
}
a:hover {
font: 8pt verdana;
color: #ffffff;
}
.brand-mamabar {
height: 0px;
width: 0px;
overflow: hidden;
}
.brand-mamabar {
height: 0px !important;
}
.contentModuleContent {
background: none;
}
#top {
position: absolute;
top: 0px;
left: 0px;
z-index: 1;
}
#info {
position: absolute;
left: 120px;
top: 75px;
overflow: auto;
width: 290px;
height: 330px;
z-index: 2;
font: 8pt verdana;
color: #000000;
padding: 0px 0px 30px 0px;
}
#content {
width: -blocked-;
padding: 700px 0px 0px 95px;
}
#userinfo table {
border-top: 0px !important;
width: 500px;
}
.contentModule, .contentModuleTable, #main {
border: none;
}
#userneopets img {
width: 138px;
height: 138px;
}
#usertrophies {
width: 845px;
}
#usertrophies img {
width: 80px;
height: 80px;
}
#usershop img {
width: 130px;
height: 130px;
}
#main {
background: none;
margin-top: 0px;
position: absolute;
top: 0;
left: 0;
}
#nav {
position: absolute;
left: 210px;
top: 680px;
width: 783px;
z-index: 1;
}
#nav a, #nav a:visited {
display: inline-block;
color: #3f7258 !important;
padding: 2px 5px;
margin: 0px 5px;
text-align: center;
font: 14pt impact;
text-transform: uppercase;
}
#nav a:hover {
color: #69cf9d !important;
}
.bx-viewport, #bxwrap {
height: 300px !important;
width: 980px;
}
#bxwrap {
margin-left: 0px;
}
#bxlist li {
display: block;
}
.bx-wrapper .bx-prev {
margin-left: -50px;
background: url(“http://i.imgur.com/JWvkW4u.png”) center center no-repeat !important;
}
.bx-wrapper .bx-next {
margin-right: -60px;
background: url(“http://i.imgur.com/5DmMoHi.png”) center center no-repeat !important;
}
</style>Sophie

<div id="bio">
<strong>Your text goes here.</strong> Your text goes here.
<strong>Your text goes here.</strong> Your text goes here.<br>
<strong>Your text goes here.</strong> Your text goes here.
<strong>Your text goes here.</strong> Your text goes here.<br>
<strong>Your text goes here.</strong> Your text goes here.
<strong>Your text goes here.</strong> Your text goes here.<br>
<strong>Your text goes here.</strong> Your text goes here.
<strong>Your text goes here.</strong> Your text goes here.<br>
<strong>Your text goes here.</strong> Your text goes here.
<strong>Your text goes here.</strong> Your text goes here.<br>
<strong>Your text goes here.</strong> Your text goes here.
<strong>Your text goes here.</strong> Your text goes here.<br>
<strong>Your text goes here.</strong> Your text goes here.
<strong>Your text goes here.</strong> Your text goes here.<br>
<strong>Your text goes here.</strong> Your text goes here.
<strong>Your text goes here.</strong> Your text goes here.<br>
<strong>Your text goes here.</strong> Your text goes here.
<strong>Your text goes here.</strong> Your text goes here.<br>
<strong>Your text goes here.</strong> Your text goes here.
<strong>Your text goes here.</strong> Your text goes here.<br>
<strong>Your text goes here.</strong> Your text goes here.
<strong>Your text goes here.</strong> Your text goes here.<br>
<strong>Your text goes here.</strong> Your text goes here.
<strong>Your text goes here.</strong> Your text goes here.<br>
<strong>Your text goes here.</strong> Your text goes here.
<strong>Your text goes here.</strong> Your text goes here.<br>
<strong>Your text goes here.</strong> Your text goes here.
<strong>Your text goes here.</strong> Your text goes here.<br>
<strong>Your text goes here.</strong> Your text goes here.
<strong>Your text goes here.</strong> Your text goes here.<br>
<strong>Your text goes here.</strong> Your text goes here.
<strong>Your text goes here.</strong> Your text goes here.<br>
</div>
<style>
.eventIcon, #footer, .user, #nst, .sidebar, #userneohome, hr, .content div a img, .content div b, .brand-mamabar, #pushdown_banner, #ban, #habitarium, #ncmall {
display: none;
}
body, main {
font: 11px verdana;
color: #fff;
}
body {
background: #0E1204;
text-align: center;
}
#main {
margin-top: 0px;
border: 0px;
background: #0E1204;
width: 920px;
text-align: left;
}
#header {
background: transparent url("https://i.imgur.com/V5IXddM.png") top center no-repeat;
height: 650px;
width: 920px;
border: 0px none;
}
#content {
width: 880px;
text-align: left;
}
#usertrophies {
width: 880px;
}
a:link, a:visited {
color: #5AEC31;
font-weight: bold;
}
a:hover {
text-transform: uppercase;
}
.contentModule div a img, .contentModule div b, #a img, #a b {
display: inline;
}
.contentModuleContent, .contentModule, .contentModuleTable {
background: none;
border: 0px;
}
.contentModuleHeader, .contentModuleHeaderAlt {
background: transparent;
font-weight: bold;
text-align: center;
font: 22px georgia;
color: #5AEC31;
letter-spacing: 2px;
}
#template_nav {
margin-left: -60px;
margin-top: -10px;
}
#navigation {
width: 950px;
}
#navigation img {
visibility: hidden;
}
ul.dropdown {
border: 1px solid #5AEC31;
background: #348719;
}
.dropdown li a {
color: #5AEC31 !important;
}
.dropdown li a:hover {
text-decoration: none;
color: #000000 !important;
}
#bio {
height: 170px;
width: 600px;
margin: -250px auto 100px auto;
padding: 10px;
overflow: auto;
z-index: 4;
}
#bio strong {
color: #5AEC31 !important;
}
.bx-viewport, #bxwrap {
height: 300px !important;
width: 880px;
margin-left: 30px;
}
#bxlist li {
display: block;
}
.bx-wrapper .bx-prev {
margin-left: -50px;
background: url("https://i.imgur.com/nKY2gIg.png") center center no-repeat !important;
}
.bx-wrapper .bx-next {
margin-right: -100px;
background: url("https://i.imgur.com/ACynO3D.png") center center no-repeat !important;
}
</style>
Usuki

<img src="https://www.sketchedneo.com//wp-content/usercontent/fileupload/Graphics/Userlookups/UsukiLookupTop.png" id="top"><div id="nav">
<a href="/myaccount.phtml">Account</a>
<a href="/customise/">Customize</a>
<a href="/games/arcade.phtml">Games</a>
<a href="/explore.phtml">Explore</a>
<a href="/nf.phtml">News</a>
<a href="/community/index.phtml">Boards</a>
<a href="/objects.phtml">Shops</a>
<a href="/mall/index.phtml">Mall</a>
<a href="http://nc.neopets.com/membership/">Premium</a>
</div>
<div id="info"><b>
Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE
</b></div>
<style>
#footer, #header, #ban, #userneopets hr {
display: none;
}
body {
background: url("https://www.sketchedneo.com//wp-content/usercontent/fileupload/Graphics/Userlookups/UsukiLookupBackground.png") repeat-y #b52454;
}
.contentModuleHeader, .contentModuleHeaderAlt {
background: none;
font: 13pt verdana heavy;
color: #faacfa;
}
medText, td, #nst, .sf {
color: #ffffff;
font: 8pt verdana;
}
a {
font: 8pt verdana;
color: #caf9ff !important;
}
a:visited {
font: 8pt verdana;
color: #caf9ff;
}
a:hover {
font: 8pt verdana;
color: #ffffff;
}
.brand-mamabar {
height: 0px;
width: 0px;
overflow: hidden;
}
.brand-mamabar {
height: 0px !important;
}
.contentModuleContent {
background: none;
}
#top {
position: absolute;
top: 0px;
left: 0px;
z-index: 1;
}
#info {
position: absolute;
left: 60px;
top: 250px;
overflow: auto;
width: 280px;
height: 210px;
z-index: 2;
font: 8pt verdana;
color: #000000;
padding: 0px 0px 30px 0px;
}
#content {
width: 820px;
padding: 720px 0px 0px 48px;
}
#userinfo table {
border-top: 0px !important;
width: 500px;
}
.contentModule, .contentModuleTable, #main {
border: none;
}
#userneopets img {
width: 138px;
height: 138px;
}
#usertrophies {
width: 930px;
}
#usertrophies img {
width: 80px;
height: 80px;
}
#usershop img {
width: 130px;
height: 130px;
}
#main {
background: none;
margin-top: 0px;
position: absolute;
top: 0;
left: 0;
}
#nav {
position: absolute;
left: 390px;
top: 58px;
width: 780px;
z-index: 1;
}
#nav a, #nav a:visited {
display: inline-block;
color: #4f0390 !important;
padding: 2px 5px;
margin: 0px 5px;
text-align: center;
font: 14pt impact;
text-transform: uppercase;
}
#nav a:hover {
color: #000000 !important;
}
.bx-viewport, #bxwrap {
height: 300px !important;
width: 1000px;
}
#bxwrap {
margin-left: 50px;
}
#bxlist li {
display: block;
}
.bx-wrapper .bx-prev {
margin-left: -50px;
background: url("https://i.imgur.com/JWvkW4u.png") center center no-repeat !important;
}
.bx-wrapper .bx-next {
margin-right: -60px;
background: url("https://i.imgur.com/5DmMoHi.png") center center no-repeat !important;
}
</style>
Bori

<img src="https://i.imgur.com/NFM98rD.png" id="top">
<div id="info">
<b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here
</div>
<div id="nav">
<a href="/myaccount.phtml">Account</a>
<a href="/customise/">Customize</a>
<a href="/games/arcade.phtml">Games</a>
<a href="/explore.phtml">Explore</a>
<a href="/nf.phtml">News</a>
<a href="/community/index.phtml">Boards</a>
<a href="/objects.phtml">Shops</a>
<a href="/mall/index.phtml">Mall</a>
<a href="http://nc.neopets.com/membership/">Premium</a>
</div>
<style>
#ncmall, #habitarium, #footer, #header, #ban, #userneohome, #ncmall, #userneopets hr, #usertrophies hr {
display: none;
}
#userinfo .medText img {
visibility: hidden;
}
#userinfo .medText table table img {
visibility: visible;
}
.brand-mamabar {
height: 0px;
width: 0px;
overflow: hidden;
}
.brand-mamabar {
height: 0px !important;
}
.contentModuleHeader, .contentModuleHeaderAlt {
display: block;
background: none;
color: #fff !important;
text-align: center;
font: italic bold 10pt georgia;
letter-spacing: 2px;
text-transform: lowercase;
border: 1px solid #6D6D6D;
border-top: none;
}
medText, td, #nst, .sf, #info {
font: 8pt arial;
color: #000;
}
a {
font: 8pt verdana;
color: #000!important;
}
a:visited {
font: 8pt verdana;
color: #000!important;
}
a:hover {
font: 8pt verdana;
color: #FEB03D !important;
}
.contentModuleContent {
background: none;
}
body {
background: url("https://i.imgur.com/DLRLKQP.png") repeat-y #D2F6F4;
}
#top {
position: absolute;
top: 0px;
left: 0px;
z-index: -1;
}
#nav {
position: absolute;
left: 43px;
top: 610px;
width: 720px;
z-index: 1;
}
#nav a, #nav a:visited {
display: inline-block;
background: #fff;
color: #6D6D6D !important;
padding: 2px 5px;
margin: 0px 5px;
text-align: center;
font: italic bold 9pt georgia;
letter-spacing: 1px;
text-transform: lowercase;
border: 1px solid #fff;
}
#nav a:hover {
color: #FC3600 !important;
border: 1px solid #FEB03D;
}
b {
color: inherit !important;
}
#info b {
color: #FEB03D !important;
}
#info {
position: absolute;
left: 75px;
top: 100px;
overflow: auto;
width: 260px;
height: 250px;
z-index: 2;
background: url("https://i.imgur.com/TKaoYsu.png");
}
#content {
width: 700px;
padding: 650px 0px 0px 54px;
}
#usertrophies {
width: 700px;
}
#userinfo table {
border-top: 0px !important;
}
.contentModule, .contentModuleTable, #main {
border: none;
}
#usertrophies img {
width: 80px;
height: 80px;
}
#usershop img {
width: 130px;
height: 130px;
}
#main {
background: none;
margin-top: 0px;
position: absolute;
top: 0;
left: 0;
}
.bx-viewport, #bxwrap {
height: 200px !important;
width: 600px;
}
#bxwrap {
margin-left: 40px;
}
#bxlist li {
display: block;
margin: 10px !important;
padding: 0px;
width: 100px !important;
}
#bxlist li img {
width: 100px;
height: 100px;
}
.bx-wrapper .bx-prev {
margin-left: -50px;
background: url("https://i.imgur.com/RAaB8Ag.png") center center no-repeat !important;
}
.bx-wrapper .bx-next {
margin-right: -60px;
background: url("https://i.imgur.com/Ylmsc2w.png") center center no-repeat !important;
}
</style>
Juice Break

<img src="https://i.imgur.com/rxyJhpb.jpg" id="top">
<div id="info">
<b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here
</div>
<div id="nav">
<a href="/myaccount.phtml">Account</a>
<a href="/customise/">Customize</a>
<a href="/games/arcade.phtml">Games</a>
<a href="/explore.phtml">Explore</a>
<a href="/nf.phtml">News</a>
<a href="/community/index.phtml">Boards</a>
<a href="/objects.phtml">Shops</a>
<a href="/mall/index.phtml">Mall</a>
<a href="http://nc.neopets.com/membership/">Premium</a>
</div>
<style>
#ncmall, #habitarium, #footer, #header, #ban, #userneohome, #ncmall, #userneopets hr, #usertrophies hr {
display: none;
}
#userinfo .medText img {
visibility: hidden;
}
#userinfo .medText table table img {
visibility: visible;
}
.brand-mamabar {
height: 0px;
width: 0px;
overflow: hidden;
}
.brand-mamabar {
height: 0px !important;
}
.contentModuleHeader, .contentModuleHeaderAlt {
display: block;
background: none;
color: #FFFFAF !important;
padding: 2px 5px;
margin: 0px 5px;
text-align: center;
font: 8pt verdana;
border-right: 2px solid #FCF75C;
border-bottom: 2px solid #FCF75C;
text-transform: uppercase;
}
medText, td, #nst, .sf, #info {
font: 8pt arial;
color: #000303;
}
a {
font: 8pt verdana;
color: #000303 !important;
}
a:visited {
font: 8pt verdana;
color: #000303 !important;
}
a:hover {
font: 8pt verdana;
color: #FFDE97 !important;
}
.contentModuleContent {
background: none;
}
body {
background: url("https://i.imgur.com/318jStY.jpg") repeat-y #D2F6F4;
}
#top {
position: absolute;
top: 0px;
left: 0px;
z-index: 1;
}
#nav {
position: absolute;
left: 43px;
top: 550px;
width: 720px;
z-index: 1;
}
#nav a, #nav a:visited {
display: inline-block;
background: #F8C700;
color: #8F00BE !important;
padding: 2px 5px;
margin: 0px 5px;
text-align: center;
font: 8pt verdana;
border-top: 2px solid #CC33FF;
text-transform: uppercase;
}
#nav a:hover {
border-top: 2px solid #F8C700;
border-left: 2px solid #CC33FF;
border-bottom: 2px solid #CC33FF;
}
b {
color: inherit !important;
}
#info b {
color: #3A54E6 !important;
}
#info {
position: absolute;
left: 35px;
top: 193px;
overflow: auto;
width: 175px;
height: 240px;
z-index: 2;
}
#content {
width: 680px;
padding: 580px 0px 0px 54px;
}
#usertrophies {
width: 680px;
}
#userinfo table {
border-top: 0px !important;
}
.contentModule, .contentModuleTable, #main {
border: none;
}
#usertrophies img {
width: 80px;
height: 80px;
}
#usershop img {
width: 130px;
height: 130px;
}
#main {
background: none;
margin-top: 0px;
position: absolute;
top: 0;
left: 0;
}
.bx-viewport, #bxwrap {
height: 200px !important;
width: 600px;
}
#bxwrap {
margin-left: 30px;
}
#bxlist li {
display: block;
margin: 10px !important;
padding: 0px;
width: 100px !important;
}
#bxlist li img {
width: 100px;
height: 100px;
}
.bx-wrapper .bx-prev {
margin-left: -50px;
background: url("https://i.imgur.com/RAaB8Ag.png") center center no-repeat !important;
}
.bx-wrapper .bx-next {
margin-right: -60px;
background: url("https://i.imgur.com/Ylmsc2w.png") center center no-repeat !important;
}
</style>
Wocky

<img src="https://i.imgur.com/cJ1XuLB.png" id="top">
<div id="info">
<b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here
</div>
<div id="nav">
<a href="/myaccount.phtml">Account</a>
<a href="/customise/">Customize</a>
<a href="/games/arcade.phtml">Games</a>
<a href="/explore.phtml">Explore</a>
<a href="/nf.phtml">News</a>
<a href="/community/index.phtml">Boards</a>
<a href="/objects.phtml">Shops</a>
<a href="/mall/index.phtml">Mall</a>
<a href="http://nc.neopets.com/membership/">Premium</a>
</div>
<style>
#ncmall, #habitarium, #footer, #header, #ban, #userneohome, #ncmall, #userneopets hr, #usertrophies hr {
display: none;
}
#userinfo .medText img {
visibility: hidden;
}
#userinfo .medText table table img {
visibility: visible;
}
.brand-mamabar {
height: 0px;
width: 0px;
overflow: hidden;
}
.brand-mamabar {
height: 0px !important;
}
.contentModuleHeader, .contentModuleHeaderAlt {
display: block;
background: none;
color: #FFEDC6 !important;
padding: 2px 5px;
margin: 0px 5px;
text-align: center;
font: 8pt verdana;
letter-spacing: 2px;
border-bottom: 4px solid #FFEDC6;
text-transform: lowercase;
}
medText, td, #nst, .sf, #info {
font: 8pt arial;
color: #000303;
}
a {
font: 8pt verdana;
color: #000303 !important;
}
a:visited {
font: 8pt verdana;
color: #000303 !important;
}
a:hover {
font: 8pt verdana;
color: #FFDE97 !important;
}
.contentModuleContent {
background: none;
}
body {
background: url("https://i.imgur.com/nDOVWLG.png") repeat-y #D1F1F5;
}
#top {
position: absolute;
top: 0px;
left: 0px;
z-index: 1;
}
#nav {
position: absolute;
left: 43px;
top: 477px;
width: 720px;
z-index: 1;
}
#nav a, #nav a:visited {
display: inline-block;
background: #C5F49E;
color: #12ACD5!important;
padding: 2px 5px;
margin: 0px 5px;
text-align: center;
font: 8pt verdana;
letter-spacing: 2px;
border-bottom: 4px solid #12ACD5;
border-top: 4px solid #C5F49E;
text-transform: lowercase;
}
#nav a:hover {
border-top: 4px solid #83FF2C;
border-bottom: 4px solid #C5F49E;
}
b {
color: inherit !important;
}
#info b {
color: #6DC524 !important;
}
#info {
position: absolute;
left: 20px;
top: 75px;
overflow: auto;
width: 275px;
height: 290px;
z-index: 2;
}
#content {
width: 680px;
padding: 530px 0px 0px 54px;
}
#usertrophies {
width: 680px;
}
#userinfo table {
border-top: 0px !important;
}
.contentModule, .contentModuleTable, #main {
border: none;
}
#usertrophies img {
width: 80px;
height: 80px;
}
#usershop img {
width: 130px;
height: 130px;
}
#main {
background: none;
margin-top: 0px;
position: absolute;
top: 0;
left: 0;
}
.bx-viewport, #bxwrap {
height: 200px !important;
width: 600px;
}
#bxwrap {
margin-left: 30px;
}
#bxlist li {
display: block;
margin: 10px !important;
padding: 0px;
width: 100px !important;
}
#bxlist li img {
width: 100px;
height: 100px;
}
.bx-wrapper .bx-prev {
margin-left: -50px;
background: url("https://i.imgur.com/RAaB8Ag.png") center center no-repeat !important;
}
.bx-wrapper .bx-next {
margin-right: -60px;
background: url("https://i.imgur.com/Ylmsc2w.png") center center no-repeat !important;
}
</style>
Snowy Explorer

<img src="https://i.imgur.com/q6SN4Xe.png" id="top">
<div id="info">
<b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here
</div>
<div id="nav">
<a href="/myaccount.phtml">Account</a>
<a href="/customise/">Customize</a>
<a href="/games/arcade.phtml">Games</a>
<a href="/explore.phtml">Explore</a>
<a href="/nf.phtml">News</a>
<a href="/community/index.phtml">Boards</a>
<a href="/objects.phtml">Shops</a>
<a href="/mall/index.phtml">Mall</a>
<a href="http://nc.neopets.com/membership/">Premium</a>
</div>
<style>
#ncmall, #habitarium, #footer, #header, #ban, #userneohome, #ncmall, #userneopets hr, #usertrophies hr {
display: none;
}
#userinfo .medText img {
visibility: hidden;
}
#userinfo .medText table table img {
visibility: visible;
}
.brand-mamabar {
height: 0px;
width: 0px;
overflow: hidden;
}
.brand-mamabar {
height: 0px !important;
}
.contentModuleHeader, .contentModuleHeaderAlt {
background: #DAEAEC;
color: #657F9E !important;
text-align: center;
font: 12pt impact;
text-transform: lowercase;
}
medText, td, #nst, .sf, #info {
font: 8pt arial;
color: #0B1A24;
}
a {
font: 8pt arial;
color: #0B1A24 !important;
}
a:visited {
font: 8pt arial;
color: #0B1A24 !important;
}
a:hover {
font: 8pt arial;
color: #3C69B5 !important;
}
.contentModuleContent {
background: none;
}
body {
background: url("https://i.imgur.com/GwuRR1h.png") repeat-y #DAEAEC;
}
#top {
position: absolute;
top: 0px;
left: 0px;
z-index: -1;
}
#nav {
position: absolute;
left: 43px;
top: 370px;
width: 720px;
z-index: 1;
}
#nav a, #nav a:visited {
display: inline-block;
color: #588597 !important;
padding: 2px 5px;
margin: 0px 5px;
text-align: center;
font: 12pt impact;
text-transform: lowercase;
}
#nav a:hover {
color: #3C69B5 !important;
}
b {
color: inherit !important;
}
#info b {
color: #3C69B5 !important;
}
#info {
position: absolute;
left: 35px;
top: 80px;
overflow: auto;
width: 260px;
height: 200px;
z-index: 2;
}
#content {
width: 700px;
padding: 400px 0px 0px 54px;
}
#usertrophies {
width: 700px;
}
#userinfo table {
border-top: 0px !important;
}
.contentModule, .contentModuleTable, #main {
border: none;
}
#usertrophies img {
width: 80px;
height: 80px;
}
#usershop img {
width: 130px;
height: 130px;
}
#main {
background: none;
margin-top: 0px;
position: absolute;
top: 0;
left: 0;
}
.bx-viewport, #bxwrap {
height: 200px !important;
width: 600px;
}
#bxwrap {
margin-left: 40px;
}
#bxlist li {
display: block;
margin: 10px !important;
padding: 0px;
width: 100px !important;
}
#bxlist li img {
width: 100px;
height: 100px;
}
.bx-wrapper .bx-prev {
margin-left: -50px;
background: url("https://i.imgur.com/RAaB8Ag.png") center center no-repeat !important;
}
.bx-wrapper .bx-next {
margin-right: -60px;
background: url("https://i.imgur.com/Ylmsc2w.png") center center no-repeat !important;
}
</style>
Playtime

<img src="https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/PlayTimeLookupTop.png" id="top"><div id="nav">
<a href="/myaccount.phtml">Account</a>
<a href="/customise/">Customize</a>
<a href="/games/arcade.phtml">Games</a>
<a href="/explore.phtml">Explore</a>
<a href="/nf.phtml">News</a>
<a href="/community/index.phtml">Boards</a>
<a href="/objects.phtml">Shops</a>
<a href="/mall/index.phtml">Mall</a>
<a href="http://nc.neopets.com/membership/">Premium</a>
</div>
<div id="info"><b>
Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE Your TEXT goes HERE
</b></div>
<style>
#ncmall, #habitarium, #footer, #header, #ban, #userneohome, #ncmall, #userneopets hr {
display: none;
}
body {
background: url("https://www.sketchedneo.com/wp-content/usercontent/fileupload/Graphics/Userlookups/PlaytimeBGLookie.png") repeat-y #d9a25f;
}
.contentModuleHeader, .contentModuleHeaderAlt {
background: #c048d7;
}
medText, td, #nst, .sf {
color: #ffffff;
font: 8pt verdana;
}
.contentModuleHeader, .contentModuleHeaderAlt {
color: #ffffff;
}
a {
font: 8pt verdana;
color: #801bcb !important;
}
a:visited {
font: 8pt verdana;
color: #801bcb;
}
a:hover {
font: 8pt verdana;
color: #f63cac;
}
.brand-mamabar {
height: 0px;
width: 0px;
overflow: hidden;
}
.brand-mamabar {
height: 0px !important;
}
.contentModuleContent {
background: none;
}
#top {
position: absolute;
top: 0px;
left: 0px;
z-index: 1;
}
#info {
position: -blocked-;
left: 0 -blocked-;
top: 0px;
overflow: auto;
width: 700px;
z-index: 2;
font: 8pt verdana;
color: #000000;
padding: 0px 0px 30px 0px;
}
#content {
width: 900px;
padding: 600px 0px 0px 87px;
}
#userinfo table {
border-top: 0px !important;
}
.contentModule, .contentModuleTable, #main {
border: none;
}
#userneopets img {
width: 138px;
height: 138px;
}
#usertrophies {
width: 900px;
}
#usertrophies img {
width: 80px;
height: 80px;
}
#usershop img {
width: 130px;
height: 130px;
}
#main {
background: none;
margin-top: 0px;
position: absolute;
top: 0;
left: 0;
}
#nav {
position: absolute;
left: 160px;
top: 52px;
width: auto;
height: auto;
z-index: 2;
}
#nav a, #nav a:visited {
display: inline-block;
background: #ffffff;
color: #ff9dec;
padding: 3px 5px 2px;
margin: 0px 8px;
text-align: center;
font: 10pt verdana;
border: 2px solid #ff9dec;
text-transform: uppercase;
}
#nav a:hover {
color: #f63cac !important;
border: 1px solid #f63cac;
padding: 3px 5px 3px;
}
.bx-viewport, #bxwrap {
height: 300px !important;
width: 800px;
}
#bxwrap {
margin-left: 50px;
}
#bxlist li {
display: block;
}
.bx-wrapper .bx-prev {
margin-left: -50px;
background: url("https://i.imgur.com/JWvkW4u.png") center center no-repeat !important;
}
.bx-wrapper .bx-next {
margin-right: -60px;
background: url("https://i.imgur.com/5DmMoHi.png") center center no-repeat !important;
}
</style>Acara Explorer

<img src="https://i.imgur.com/8cc8vhb.png"id="top">
<div id="info"><b>
Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here
</b></div>
<div id="nav">
<a href="/myaccount.phtml">Account</a>
<a href="/customise/">Customize</a>
<a href="/games/arcade.phtml">Games</a>
<a href="/explore.phtml">Explore</a>
<a href="/nf.phtml">News</a>
<a href="/community/index.phtml">Boards</a>
<a href="/objects.phtml">Shops</a>
<a href="/mall/index.phtml">Mall</a>
<a href="http://nc.neopets.com/membership/">Premium</a>
</div>
<style>
#ncmall, #habitarium, #footer, #header, #ban, #userneohome, #ncmall, #userneopets hr {
display: none;
}
body {
background: url("https://i.imgur.com/KSukbUG.png") repeat-y #000;
}
.contentModuleHeader, .contentModuleHeaderAlt {
background: #18352b;
}
medText, td, #nst, .sf {
color: #ffffff;
font: 8pt verdana;
}
.contentModuleHeader, .contentModuleHeaderAlt {
color: #86f3cd;
}
a {
font: 8pt verdana;
color: #70f070 !important;
}
a:visited {
font: 8pt verdana;
color: #70f070;
}
a:hover {
font: 8pt verdana;
color: #ffffff;
}
.brand-mamabar {
height: 0px;
width: 0px;
overflow: hidden;
}
.brand-mamabar {
height: 0px !important;
}
.contentModuleContent {
background: none;
}
#top {
position: absolute;
top: 0px;
left: 0px;
z-index: 1;
}
#info {
position: absolute;
left: 623px;
top: 248px;
overflow: auto;
width: 340px;
height: 258px;
z-index: 2;
font: 8pt verdana;
color: #ffffcc;
}
#content {
width: 900px;
padding: 850px 0px 0px 54px;
}
#userinfo table {
border-top: 0px !important;
}
.contentModule, .contentModuleTable, #main {
border: none;
}
#userneopets img {
width: 138px;
height: 138px;
}
#usertrophies {
width: 900px;
}
#usertrophies img {
width: 80px;
height: 80px;
}
#usershop img {
width: 130px;
height: 130px;
}
#main {
background: none;
margin-top: 0px;
position: absolute;
top: 0;
left: 0;
}
#nav {
position: absolute;
left: 150px;
top: 750px;
width: auto;
height: auto;
z-index: 2;
}
#nav a, #nav a:visited {
display: inline-block;
background: #000;
color: #70f070;
padding: 3px 5px 2px;
margin: 0px 10px;
text-align: center;
font: 8pt verdana;
border: 1px solid #70f070;
text-transform: uppercase;
}
#nav a:hover {
color: #cf4e46 !important;
border: 1px solid #cf4e46;
}
.bx-viewport, #bxwrap {
height: 300px !important;
width: 800px;
}
#bxwrap {
margin-left: 50px;
}
#bxlist li {
display: block;
}
.bx-wrapper .bx-prev {
margin-left: -50px;
background: url("https://i.imgur.com/JWvkW4u.png") center center no-repeat !important;
}
.bx-wrapper .bx-next {
margin-right: -60px;
background: url("https://i.imgur.com/5DmMoHi.png") center center no-repeat !important;
}
</style>
Tyrannia

<img src="https://i.imgur.com/cOcNQzi.png" id="top">
<div id="petover"><img src="https://pets.neopets.com/cp/692j9c4x/1/4.png"></div>
<div id="info"><b>
Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here Your Text Goes Here
</b></div>
<div id="nav">
<a href="/myaccount.phtml">Account</a>
<a href="/customise/">Customize</a>
<a href="/games/arcade.phtml">Games</a>
<a href="/explore.phtml">Explore</a>
<a href="/nf.phtml">News</a>
<a href="/community/index.phtml">Boards</a>
<a href="/objects.phtml">Shops</a>
<a href="/mall/index.phtml">Mall</a>
<a href="http://nc.neopets.com/membership/">Premium</a>
</div>
<style>
#ncmall, #habitarium, #footer, #header, #ban, #userneohome, #ncmall, #userneopets hr {
display: none;
}
.brand-mamabar {
height: 0px;
width: 0px;
overflow: hidden;
}
.brand-mamabar {
height: 0px !important;
}
.contentModuleHeader, .contentModuleHeaderAlt {
background: #aeaaab;
}
medText, td, #nst, .sf {
color: #523a02;
font: 8pt verdana;
}
.contentModuleHeader, .contentModuleHeaderAlt {
color: #000000;
}
a {
font: 8pt verdana;
color: #202020 !important;
}
a:visited {
font: 8pt verdana;
color: #202020;
}
a:hover {
font: 8pt verdana;
color: #ffffff;
}
.contentModuleContent {
background: none;
}
body {
background: url("https://i.imgur.com/ILzM2rm.png") repeat-y #a79e8b;
}
#top {
position: absolute;
top: 0px;
left: 0px;
z-index: 1;
}
#nav {
position: absolute;
left: 66px;
top: 540px;
width: 720px;
z-index: 1;
}
#nav a, #nav a:visited {
display: inline-block;
background: #aeaaab;
color: #000;
padding: 3px 5px 2px;
margin: 0px 10px;
text-align: center;
font: 8pt verdana;
border: 1px solid #aeaaab;
text-transform: uppercase;
}
#nav a:hover {
color: #ccc;
border: 1px solid #ccc;
}
b {
color: #000 !important;
}
#petover {
position: absolute;
left: 212px;
top: 223px;
z-index: 3;
}
#info {
position: absolute;
left: 48px;
top: 175px;
overflow: auto;
width: 235px;
height: 258px;
z-index: 2;
font: 8pt verdana;
color: #000000;
}
#content {
width: 700px;
padding: 550px 0px 0px 54px;
}
#usertrophies {
width: 700px;
}
#userinfo table {
border-top: 0px !important;
}
.contentModule, .contentModuleTable, #main {
border: none;
}
#usertrophies img {
width: 80px;
height: 80px;
}
#usershop img {
width: 130px;
height: 130px;
}
#main {
background: none;
margin-top: 0px;
position: absolute;
top: 0;
left: 0;
}
.bx-viewport, #bxwrap {
height: 300px !important;
width: 620px;
}
#bxwrap {
margin-left: 30px;
}
#bxlist li {
display: block;
margin: 3px !important;
padding: 0px;
}
.bx-wrapper .bx-prev {
margin-left: -50px;
background: url("https://i.imgur.com/RAaB8Ag.png") center center no-repeat !important;
}
.bx-wrapper .bx-next {
margin-right: -60px;
background: url("https://i.imgur.com/Ylmsc2w.png") center center no-repeat !important;
}
</style>
Faerie Pteri

<img src="https://i.imgur.com/zVXb9NG.jpg" id="top">
<div id="info">
<b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here
</div>
<div id="nav">
<a href="/myaccount.phtml">Account</a>
<a href="/customise/">Customize</a>
<a href="/games/arcade.phtml">Games</a>
<a href="/explore.phtml">Explore</a>
<a href="/nf.phtml">News</a>
<a href="/community/index.phtml">Boards</a>
<a href="/objects.phtml">Shops</a>
<a href="/mall/index.phtml">Mall</a>
<a href="http://nc.neopets.com/membership/">Premium</a>
</div>
<style>
#ncmall, #habitarium, #footer, #header, #ban, #userneohome, #ncmall, #userneopets hr {
display: none;
}
.brand-mamabar {
height: 0px;
width: 0px;
overflow: hidden;
}
.brand-mamabar {
height: 0px !important;
}
.contentModuleHeader, .contentModuleHeaderAlt {
background: #EFF8FF;
color: #90C0F1;
text-transform: lowercase;
}
medText, td, #nst, .sf, #info {
font: 8pt arial;
color: #1C1923;
}
a {
font: 8pt verdana;
color: #1C1923 !important;
}
a:visited {
font: 8pt verdana;
color: #1C1923 !important;
}
a:hover {
font: 8pt verdana;
color: #DCE9FC !important;
}
.contentModuleContent {
background: none;
}
body {
background: url("https://i.imgur.com/dqE5I5S.jpg") repeat-y #9FBDE4;
}
#top {
position: absolute;
top: 0px;
left: 0px;
z-index: 1;
}
#nav {
position: absolute;
left: 43px;
top: 456px;
width: 720px;
z-index: 1;
}
#nav a, #nav a:visited {
display: inline-block;
background: #EFF8FF;
color: #c03bc3!important;
padding: 2px 5px;
margin: 0px 5px;
text-align: center;
font: 8pt verdana;
letter-spacing: 2px;
border: 1px solid #c03bc3;
text-transform: lowercase;
}
#nav a:hover {
color: #FA6088 !important;
border: 1px solid #FA6088;
}
b {
color: inherit !important;
}
#info b {
color: #FA6088 !important;
}
#info {
position: absolute;
left: 20px;
top: 75px;
overflow: auto;
width: 230px;
height: 180px;
z-index: 2;
}
#content {
width: 680px;
padding: 530px 0px 0px 54px;
}
#usertrophies {
width: 680px;
}
#userinfo table {
border-top: 0px !important;
}
.contentModule, .contentModuleTable, #main {
border: none;
}
#usertrophies img {
width: 80px;
height: 80px;
}
#usershop img {
width: 130px;
height: 130px;
}
#main {
background: none;
margin-top: 0px;
position: absolute;
top: 0;
left: 0;
}
.bx-viewport, #bxwrap {
height: 200px !important;
width: 600px;
}
#bxwrap {
margin-left: 30px;
}
#bxlist li {
display: block;
margin: 10px !important;
padding: 0px;
width: 100px !important;
}
#bxlist li img {
width: 100px;
height: 100px;
}
.bx-wrapper .bx-prev {
margin-left: -50px;
background: url("https://i.imgur.com/RAaB8Ag.png") center center no-repeat !important;
}
.bx-wrapper .bx-next {
margin-right: -60px;
background: url("https://i.imgur.com/Ylmsc2w.png") center center no-repeat !important;
}
</style>
Maraqua

<img src="https://i.imgur.com/u3rvRVz.jpg" id="top">
<div id="info">
<b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here <b>Your Text Goes Here</b> Your Text Goes Here
</div>
<div id="nav">
<a href="/myaccount.phtml">Account</a>
<a href="/customise/">Customize</a>
<a href="/games/arcade.phtml">Games</a>
<a href="/explore.phtml">Explore</a>
<a href="/nf.phtml">News</a>
<a href="/community/index.phtml">Boards</a>
<a href="/objects.phtml">Shops</a>
<a href="/mall/index.phtml">Mall</a>
<a href="http://nc.neopets.com/membership/">Premium</a>
</div>
<style>
#ncmall, #habitarium, #footer, #header, #ban, #userneohome, #ncmall, #userneopets hr {
display: none;
}
.brand-mamabar {
height: 0px;
width: 0px;
overflow: hidden;
}
.brand-mamabar {
height: 0px !important;
}
.contentModuleHeader, .contentModuleHeaderAlt {
background: none;
color: #23c6e8;
text-transform: lowercase;
}
medText, td, #nst, .sf, #info {
font: 8pt arial;
color: #1C1923;
}
a {
font: 8pt verdana;
color: #1C1923 !important;
}
a:visited {
font: 8pt verdana;
color: #1C1923 !important;
}
a:hover {
font: 8pt verdana;
color: #DCE9FC !important;
}
.contentModuleContent {
background: none;
}
body {
background: url("https://i.imgur.com/LhXbhZq.jpg") repeat-y #0B305C;
}
#top {
position: absolute;
top: 0px;
left: 0px;
z-index: 1;
}
#nav {
position: absolute;
left: 63px;
top: 380px;
width: 670px;
z-index: 1;
}
#nav a, #nav a:visited {
display: inline-block;
background: #63FCFF;
color: #121483 !important;
padding: 2px 5px;
margin: 0px 3px;
text-align: center;
font: 8pt verdana;
letter-spacing: 1px;
border: 1px solid #121483;
text-transform: lowercase;
}
#nav a:hover {
color: #FA6088 !important;
border: 1px solid #FA6088;
}
b {
color: inherit !important;
}
#info b {
color: #121483 !important;
}
#info {
position: absolute;
left: 35px;
top: 75px;
overflow: auto;
width: 240px;
height: 180px;
z-index: 2;
}
#content {
width: 600px;
padding: 405px 0px 0px 80px;
}
#usertrophies {
width: 600px;
}
#userinfo table {
border-top: 0px !important;
}
.contentModule, .contentModuleTable, #main {
border: none;
}
#usertrophies img {
width: 70px;
height: 70px;
}
#usershop img {
width: 130px;
height: 130px;
}
#main {
background: none;
margin-top: 0px;
position: absolute;
top: 0;
left: 0;
}
.bx-viewport, #bxwrap {
height: 200px !important;
width: 500px;
}
#bxwrap {
margin-left: 30px;
}
#bxlist li {
display: block;
margin: 10px !important;
padding: 0px;
width: 100px !important;
}
#bxlist li img {
width: 100px;
height: 100px;
}
.bx-wrapper .bx-prev {
margin-left: -50px;
background: url("https://i.imgur.com/RAaB8Ag.png") center center no-repeat !important;
}
.bx-wrapper .bx-next {
margin-right: -60px;
background: url("https://i.imgur.com/Ylmsc2w.png") center center no-repeat !important;
}
</style>