ModerNeopets UserLookups
The below User Lookups are used specifically for ModerNeopets. You can edit them to your liking through the variables at the very top of each CSS code. Have fun with it and enjoy! Check out our Neopets User Lookups as well!
Illusen

BBCode
[div="navi"][center][url="/"]home[/url] [url="/addpet"]create-a-neopet[/url] [url="/petcentral"]pet central[/url] [url="/explore"]explore[/url] [url="/games"]games[/url] [url="/social/neomail"]neomail[/url] [url="/shops"]shops[/url] [url="/boards"]boards[/url] [url="/news"]news[/url] [url="/help"]help[/url] [url="/settings"]settings[/url][/center][/div]CSS
b {
color: #BD4117;
}
.navi a{
border: 1px solid #ceceed;
padding: 3px;
background:#99CC33;
transition: 1s!important;
}
.navi a:hover{
border: 1px solid #ceceed;
padding: 3px;
color: #99CC33;
text-transform: lowercase;
cursor: help;
letter-spacing:1px;
background:#486A00;
transition: 1s!important;
}
.navi {
position: fixed;
top: 10px;
font-size: 10px;
background-color: #ff000;
z-index:999!important;
transition: 1s!important;
}
.content {
padding-top:50px;
background: #fff;
color: #74B764;
}
.user-buttons a img{
width: 20px;
border: 0px;
margin: 0 auto;
}
a, a b, a:link, a:visited {
font: 10px verdana;
font-weight: bold;
color: #486A00;
letter-spacing: 1px;
text-transform: lowercase;
transition: 1s!important;
}
a b:hover, a:hover {
color: #88B52E;
text-transform: lowercase;
letter-spacing: 2px;
cursor: help;
opacity:1.0;
transition: 1s!important;
}
body {
background-size:cover!important;
background: url("https://cdn.discordapp.com/attachments/586300329813868549/932466924892344340/unknown.png") no-repeat;
background-attachment: fixed;
}
.site-banner, .user-lookup .user-about h4, .user-lookup-name, .main-sidebar, .main-site-header, .user-lookup hr {
display:none;
}Jhudora

BBCode
[div="navi"][center][url="/"]home[/url] [url="/addpet"]create-a-neopet[/url] [url="/petcentral"]pet central[/url] [url="/explore"]explore[/url] [url="/games"]games[/url] [url="/social/neomail"]neomail[/url] [url="/shops"]shops[/url] [url="/boards"]boards[/url] [url="/news"]news[/url] [url="/help"]help[/url] [url="/settings"]settings[/url][/center][/div]CSS
b {
color: #953195;
}
.navi a{
border: 1px solid #ceceed;
padding: 3px;
background:#64B90F;
color:#027101!important;
transition: 1s!important;
}
.navi a:hover{
border: 1px solid #ceceed;
padding: 3px;
color: #6A216B!important;
text-transform: lowercase;
cursor: help;
letter-spacing:1px;
background:#C533C5;
transition: 1s!important;
}
.navi {
position: fixed;
top: 10px;
font-size: 10px;
background-color: #ff000;
z-index:999!important;
transition: 1s!important;
}
.content {
padding-top:50px;
background: #fff;
color: #58A60C;
}
.user-buttons a img{
width: 20px;
border: 0px;
margin: 0 auto;
}
a, a b, a:link, a:visited {
font: 10px verdana;
font-weight: bold;
color: #3533B6;
letter-spacing: 1px;
text-transform: lowercase;
transition: 1s!important;
}
a b:hover, a:hover {
color: #A337A3;
text-transform: lowercase;
letter-spacing: 2px;
cursor: help;
opacity:1.0;
transition: 1s!important;
}
body {
background-size:cover!important;
background: url("https://cdn.discordapp.com/attachments/586300329813868549/932467664180363274/unknown.png") no-repeat;
background-attachment: fixed;
}
.site-banner, .user-lookup .user-about h4, .user-lookup-name, .main-sidebar, .main-site-header, .user-lookup hr {
display:none;
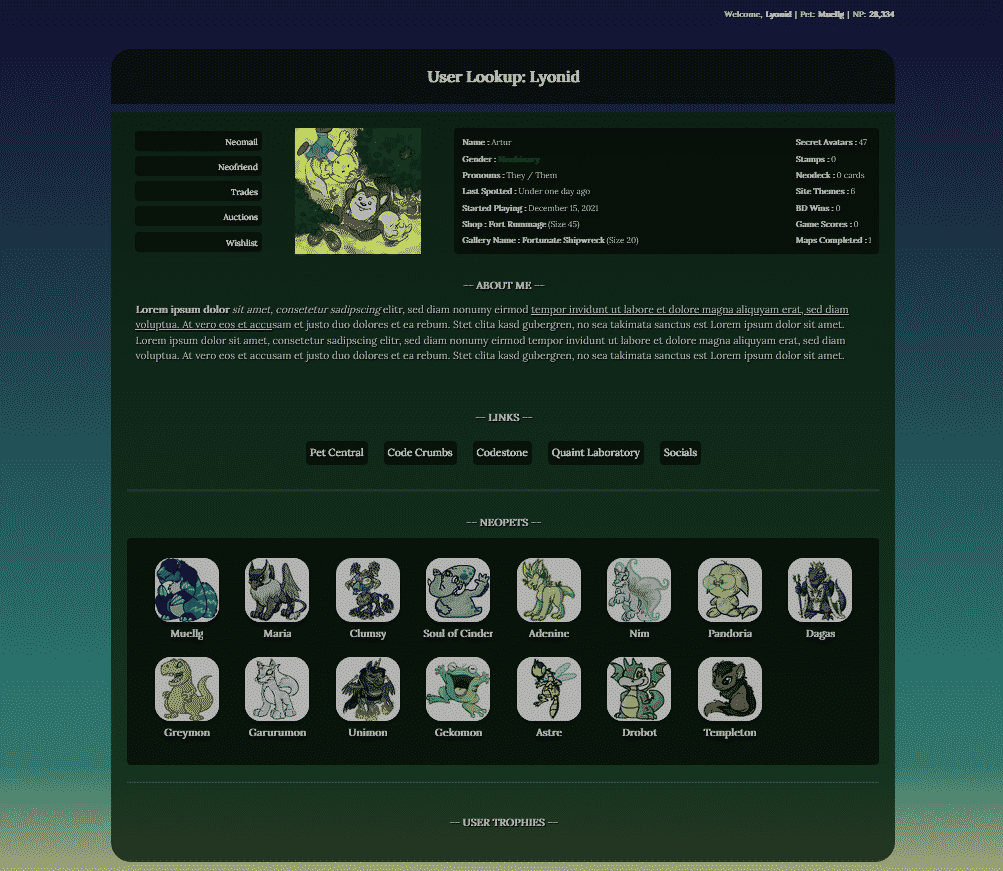
}Early Dreamings

BBCode
[b]Lorem ipsum dolor[/b] [i]sit amet, consetetur sadipscing[/i] elitr, sed diam nonumy eirmod [u]tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accu[/u]sam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
[div class="credits"]Profile by [url="https://www.moderneopets.com/userlookup/316"]Lyonid[/url]. Get it on [url="https://www.sketchedneo.com/"]SketchedNeo![/url][/div]
[div class="links"]
[h4]-- LINKS --[/h4]
[url="https://www.moderneopets.com/petcentral"]Pet Central[/url]
[/div]CSS
/* Profile Lookup Template "Early Dreamings"
by Lyonid @SketchedNeo
https://www.sketchedneo.com/
https://www.moderneopets.com/userlookup/316 */
/* Import a Google Font here if you like */
@import url('https://fonts.googleapis.com/css2?family=Lora&display=swap');
:root {
/* I used gradients for the background, but feel free to just use an image or one color! Here's a gradient generator: https://cssgradient.io/ */
--main-background: linear-gradient(180deg, rgb(18, 15, 48) 0%, rgb(46, 128, 117) 82%, rgb(228, 186, 123) 100%);
--main-font: 'Lora', serif;
--primary-background-color: rgba(11, 31, 11, 0.8);
--secondary-background-color: rgba(7, 12, 7, 0.8);
--text-color: white;
--link-text-color: white;
--link-hover-color: #a5ff97;
/* Replace with a cool image you want to put instead of your badge! */
--badge-image: url(https://images.neopets.com/caption/caption_1137.jpg);
}
.links h4 {
text-align: center;
flex-basis: 100%;
}
.links {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
flex-flow: row wrap;
gap: 10px;
}
.links a {
display: inline-block;
color: var(--text-color);
transition: .3s;
padding: 5px;
background: var(--secondary-background-color);
border-radius: 5px;
}
.content {
font-size: .8em;
display: flex;
flex-flow: row wrap;
color: var(--text-color);
}
.content>* {
flex-basis: 100%;
background-color: var(--primary-background-color);
padding: 20px;
border-radius: 25px;
}
.content .user-lookup {
display: flex;
flex-flow: row-reverse wrap;
gap: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
.user-lookup-name {
background: var(--secondary-background-color);
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
}
.user-buttons {
flex-flow: row wrap;
padding: 0;
}
.user-buttons a {
transition: .3s;
color: var(--link-text-color);
display: inline-block;
height: 25px;
font-family: var(--main-font);
flex-basis: 100%;
padding: 5px;
background: var(--secondary-background-color);
border-radius: 5px;
text-align: right;
}
.user-buttons a:hover,
.links a:hover {
background-color: var(--link-hover-color);
color: var(--secondary-background-color);
}
.user-buttons a img {
display: none;
}
.content .user-lookup .user-info {
color: var(--text-color);
flex-flow: row-reverse nowrap;
align-items: center;
flex-basis: 80%;
gap: 20px;
}
.user-info .badge {
text-align: center;
flex-basis: 200px;
background-image: var(--badge-image);
background-size: contain;
background-position: center;
background-repeat: no-repeat;
width: 100%;
height: 100%;
}
.user-info .badge img {
display: none;
}
.stats {
height: 100%;
background: var(--secondary-background-color);
border-radius: 5px;
justify-content: flex-start!important;
}
.account-stats {
flex-basis: 70%!important;
flex-grow: 0!important;
}
.account-stats,
.account-collections {
flex-flow: row wrap;
height: 100%;
justify-content: center;
gap: 5px;
font-size: .8em;
text-align: left!important;
}
.user-neopet a img {
max-width: 100%;
aspect-ratio: 1/1;
transition: .3s;
background: var(--text-color);
filter: saturate(.5) brightness(.7);
border-radius: 25%;
}
.user-neopet a:hover img {
filter: saturate(1) brightness(1);
}
.user-neopets-grid {
display: grid!important;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
background: var(--secondary-background-color);
border-radius: 5px;
padding: 20px;
}
.user-neopets-grid .user-neopet {
width: auto;
}
.user-neopets-grid a {
padding: 5px;
color: rgb(230, 220, 230);
}
.wrapper>footer .footer-content {
margin-left: 0;
}
a {
transition: .3s;
color: var(--link-text-color);
}
a:hover {
color: var(--link-hover-color);
}
body {
line-height: 1.5;
background: var(--main-background);
background-attachment: fixed;
background-size: cover;
}
body * {
font-family: var(--main-font);
}
/* Removing the good stuff */
.main-site-header {
background: none;
border-left: 0!important;
}
.main-sidebar .sidebar-navigation,
.main-sidebar .sidebar-navigation * {
background: rgba(0, 0, 0, 0);
border: 0;
transition: .3s;
}
.sidebar-navigation,
.main-sidebar {
display: none;
}
.site-banner {
display: none!important;
}
.wrapper {
width: 90%;
max-width: 1000px;
}
.credits {
position: fixed;
bottom: 3em;
right: 3em;
padding: 1em;
max-width: 200px;
margin-right: 0;
display: inline-block;
background: var(--secondary-background-color);
border: 3px solid var(--text-color);
padding: 5px;
border-radius: 5px;
opacity: .6;
transition: .3s;
}
.account-collection-icons {
position: absolute;
width: 20%;
display: flex;
flex-flow: column nowrap;
gap: 0px;
top: 172px;
align-items: center;
justify-content: center;
right: 29px;
}
.account-collection-icons > * {
flex: 1 0 25px;
display: flex;
flex-flow: row nowrap;
width: 100%;
gap : 10px;
font-size: .8em;
}
.account-collection-icons br {
display: none;
}
.account-collection-icons img {
width: 25px;
}
.account-collections {
justify-content: flex-start;
align-items: center;
}Easy Breezy (full-size bg version)

BBCode
[div="navi"][url="/"]LINK[/url][br]
[url="/"]LINK[/url][br]
[url="/"]LINK[/url][br]
[url="/"]LINK[/url][br]
[url="/"]LINK[/url][br]
[/div]
This text box does NOT scroll!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ullamcorper diam quis turpis pretium, eu interdum enim lobortis. In molestie elit dolor, quis viverra tellus lacinia a. Fusce faucibus lectus non ante molestie luctus. Nunc facilisis purus ante, fermentum dapibus mauris fermentum sit amet. Ut vitae nunc congue, gravida orci vitae, varius lacus. Sed pulvinar, purus in placerat consectetur, nisi erat cursus nisi, in condimentum nunc erat et dui. Mauris tincidunt mattis mi, vel fermentum libero fermentum et. Donec consectetur risus et eros imperdiet, eget gravida ante ornare. Vivamus ut elit sem. Nam et eleifend turpis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae;
[url="https://sketchedneo.com/"][div id="code" class="fas fa-code"][/div][/url]CSS
:root {
--header-img: url('https://images.neopets.com/ncmall/shopkeepers/cashshop_faerie.png');
--icon-img: #fff url('https://images.neopets.com/new_shopkeepers/t_891.gif');
--div-bg-color: #ffffff;
--background: url('https://imgur.com/6oHNBQn.png');
--main-body-text-color: #492b2a;
--icon-color: #f2b9b0;
--border-color: #000;
--h1-color: var(--bottom-bg-color);
--h2-color:var(--link-color);
--italics-color:var(--link-color);
--bold-color: var(--bottom-bg-color);
--underline-color: var(--top-bg-color);
--link-color: #75E6CE;
--link-hover-color: #5DA7F7;
--link-bg-color: #fff;
--link-bg-hover-color: #E4E8FC;
--credit-bg-color: var(--link-color);
--credit-bg-hover-color: var(--link-bg-hover-color);
--credit-text-color: #fff;
--hr-color: var(--icon-color);
}
/* --------------------------- */
.content .user-lookup .user-info .account-collections {
padding-top: 0px;
}
.navi a{
border: 1px solid var(--border-color);
padding: 3px;
background:var(--link-bg-color);
transition: 1s!important;
padding:5px;
margin:10px!important;
}
.navi a:hover{
border: 1px solid var(--border-color);
padding: 3px;
cursor: help;
background:var(--link-bg-hover-color);
transition: 1s!important;
padding:5px;
}
.navi {
position: absolute;
top: -60px;
left:-360px;
font-size: 20px;
z-index:0;
transition: 1s!important;
text-align:center;
}
.wrapper .content {
overflow: visible!important;
}
html {
min-height: 100vh;
height: auto;
}
.user-lookup .user-info .stats{
flex-wrap: wrap;
flex-grow: 0!important;
}
div.content .user-lookup .user-about, .content .user-lookup .user-about .user-about-text, .content .user-lookup .user-about #banner {
overflow: visible;
}
.content .user-lookup .user-about {
background: var(--div-bg-color) !important;
border: 1px solid var(--border-color);
position: relative;
left: 290px;
flex-basis: auto;
top: 4px;
height: 275px;
overflow:auto;
width:419px;
padding:-50px;
}
.user-lookup .user-info .account-stats {
width:285px;
border: solid var(--border-color);
flex-basis: auto;
flex-grow: 0;
border-width: 1px 1px 0px 1px;
position:relative;
padding-top:25px;
top: 5px;
background:none;
}
.user-lookup .user-info .account-collections {
position: relative !important;
left: -285px;
width: 285px;
text-align: left !important;
height:121px;
flex-basis: auto;
border: solid var(--border-color);
border-width: 0px 1px 1px 1px;
margin-top:9px;
}
.user-lookup .user-info .account-stats, .user-lookup .user-info .account-collections {
background: var(--div-bg-color)!important;
}
.user-neopets-grid {
background: var(--div-bg-color)!important;
height: 320px;
width: auto;
overflow-y: scroll;
flex-basis: auto;
}
a, a b, a:link, a:visited {
color: var(--link-color);
transition: .5s!important;
}
a:hover, .account-stats a:hover b, .navi a:hover, .account-stats a:hover b, .user-neopet a:hover b {
color: var(--link-hover-color);
transition: .5s!important;
}
i {
color: var(--italics-color);
}
b {
color: var(--bold-color);
}
u {
color: var(--underline-color);
}
#code {
padding: 16.8px;
position:absolute;
bottom: -340px;
right: -10px;
text-align: center;
background-color: var(--credit-bg-color);
height: 50px;
width:50px;
border-radius: 50%;
color: var(--credit-text-color);
transition: .5s!important;
z-index:1;
}
#code:hover {
background-color: var(--credit-bg-hover-color);
transition: .5s!important;
}
h5 {
margin: 5px auto;
font-weight:normal;
}
p {
margin: 15px auto;
}
body {
background: var(--background);
background-size:cover;
display: flex;
align-content: center;
justify-content: center;
align-items: center;
background-attachment:fixed;
z-index:-2;
}
.user-lookup hr, .badge, h4, .user-lookup-name, .user-buttons, .main-site-header, .main-logo, .main-sidebar, .site-banner {
display: none;
}
/* HAZER ADDONS */
.content::before {
content: ' ';
display: block;
width: 100%;
background: var(--header-img);
height: 200px;
background-size: cover;
background-position:center;
border: 1px solid var(--border-color);
}
.content::after {
content: ' ';
width: 150px;
background: var(--icon-img);
height: 150px;
z-index:99;
border-radius:50%;
position:absolute;
border: 10px solid var(--icon-color);
margin-left: 50px;
margin-top: 70px;
background-size: cover;
background-position:center;
}
.user-lookup .user-info .stats {
height: 1px;
}
.user-lookup .user-info .account-collections {
top: 150px;
}
div#user-neopets {
position: relative;
top: 10px;
width: 60%;
overflow: hidden;
flex-basis: initial;
flex-grow: 0;
flex-shrink: 1;
left: 0;
border: 1px solid var(--border-color);
}
.user-lookup .user-games-trophies {
background: white;
border: 1px solid var(--border-color);
position: relative;
width: 280px;
flex-basis: auto;
left: 5px;
top: 10px;
}Child’s Play (tiling bg version)

BBCode
[div="navi"][url="/"]LINK[/url][br]
[url="/"]LINK[/url][br]
[url="/"]LINK[/url][br]
[url="/"]LINK[/url][br]
[url="/"]LINK[/url][br]
[/div]
This text box does NOT scroll!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ullamcorper diam quis turpis pretium, eu interdum enim lobortis. In molestie elit dolor, quis viverra tellus lacinia a. Fusce faucibus lectus non ante molestie luctus. Nunc facilisis purus ante, fermentum dapibus mauris fermentum sit amet. Ut vitae nunc congue, gravida orci vitae, varius lacus. Sed pulvinar, purus in placerat consectetur, nisi erat cursus nisi, in condimentum nunc erat et dui. Mauris tincidunt mattis mi, vel fermentum libero fermentum et. Donec consectetur risus et eros imperdiet, eget gravida ante ornare. Vivamus ut elit sem. Nam et eleifend turpis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae;
[url="https://sketchedneo.com/"][div id="code" class="fas fa-code"][/div][/url]CSS
:root {
--header-img: url('https://cdn.discordapp.com/attachments/586300329813868549/962845022686969866/unknown.png');
--icon-img: #fff url('https://images.neopets.com/games/new_tradingcards/lg_wockyflowers.gif');
--div-bg-color: #ffffff;
--background: url('https://images.neopets.com/backgrounds/baby01.gif');
--main-body-text-color: #492b2a;
--icon-color: #f2b9b0;
--border-color: #000;
--h1-color: var(--bottom-bg-color);
--h2-color:var(--link-color);
--italics-color:var(--link-color);
--bold-color: var(--bottom-bg-color);
--underline-color: var(--top-bg-color);
--link-color: #C99DD6;
--link-hover-color: #FF9DD4;
--link-bg-color: #fff;
--link-bg-hover-color: #F4E6D7;
--credit-bg-color: var(--link-color);
--credit-bg-hover-color: var(--link-bg-hover-color);
--credit-text-color: #fff;
--hr-color: var(--icon-color);
}
/* --------------------------- */
.content .user-lookup .user-info .account-collections {
padding-top: 0px;
}
.navi a{
border: 1px solid var(--border-color);
padding: 3px;
background:var(--link-bg-color);
transition: 1s!important;
padding:5px;
margin:10px!important;
}
.navi a:hover{
border: 1px solid var(--border-color);
padding: 3px;
cursor: help;
background:var(--link-bg-hover-color);
transition: 1s!important;
padding:5px;
}
.navi {
position: absolute;
top: -60px;
left:-360px;
font-size: 20px;
z-index:0;
transition: 1s!important;
text-align:center;
}
.wrapper .content {
overflow: visible!important;
}
html {
min-height: 100vh;
height: auto;
}
.user-lookup .user-info .stats{
flex-wrap: wrap;
flex-grow: 0!important;
}
div.content .user-lookup .user-about, .content .user-lookup .user-about .user-about-text, .content .user-lookup .user-about #banner {
overflow: visible;
}
.content .user-lookup .user-about {
background: var(--div-bg-color) !important;
border: 1px solid var(--border-color);
position: relative;
left: 290px;
flex-basis: auto;
top: 4px;
height: 275px;
overflow:auto;
width:419px;
padding:-50px;
}
.user-lookup .user-info .account-stats {
width:285px;
border: solid var(--border-color);
flex-basis: auto;
flex-grow: 0;
border-width: 1px 1px 0px 1px;
position:relative;
padding-top:25px;
top: 5px;
background:none;
}
.user-lookup .user-info .account-collections {
position: relative !important;
left: -285px;
width: 285px;
text-align: left !important;
height:121px;
flex-basis: auto;
border: solid var(--border-color);
border-width: 0px 1px 1px 1px;
margin-top:9px;
}
.user-lookup .user-info .account-stats, .user-lookup .user-info .account-collections {
background: var(--div-bg-color)!important;
}
.user-neopets-grid {
background: var(--div-bg-color)!important;
height: 320px;
width: auto;
overflow-y: scroll;
flex-basis: auto;
}
a, a b, a:link, a:visited {
color: var(--link-color);
transition: .5s!important;
}
a:hover, .account-stats a:hover b, .navi a:hover, .account-stats a:hover b, .user-neopet a:hover b {
color: var(--link-hover-color);
transition: .5s!important;
}
i {
color: var(--italics-color);
}
b {
color: var(--bold-color);
}
u {
color: var(--underline-color);
}
#code {
padding: 16.8px;
position:absolute;
bottom: -340px;
right: -10px;
text-align: center;
background-color: var(--credit-bg-color);
height: 50px;
width:50px;
border-radius: 50%;
color: var(--credit-text-color);
transition: .5s!important;
z-index:1;
}
#code:hover {
background-color: var(--credit-bg-hover-color);
transition: .5s!important;
}
h5 {
margin: 5px auto;
font-weight:normal;
}
p {
margin: 15px auto;
}
body {
background: var(--background) repeat;
background-attachment:fixed;
align-content: center;
justify-content: center;
align-items: center;
display:flex;
z-index:-2;
}
.user-lookup hr, .badge, h4, .user-lookup-name, .user-buttons, .main-site-header, .main-logo, .main-sidebar, .site-banner {
display: none;
}
/* HAZER ADDONS */
.content::before {
content: ' ';
display: block;
width: 100%;
background: var(--header-img);
height: 200px;
background-size: cover;
background-position:center;
border: 1px solid var(--border-color);
}
.content::after {
content: ' ';
width: 150px;
background: var(--icon-img);
height: 150px;
z-index:99;
border-radius:50%;
position:absolute;
border: 10px solid var(--icon-color);
margin-left: 50px;
margin-top: 70px;
background-size: cover;
background-position:center;
}
.user-lookup .user-info .stats {
height: 1px;
}
.user-lookup .user-info .account-collections {
top: 150px;
}
div#user-neopets {
position: relative;
top: 10px;
width: 60%;
overflow: hidden;
flex-basis: initial;
flex-grow: 0;
flex-shrink: 1;
left: 0;
border: 1px solid var(--border-color);
}
.user-lookup .user-games-trophies {
background: white;
border: 1px solid var(--border-color);
position: relative;
width: 280px;
flex-basis: auto;
left: 5px;
top: 10px;
}Plush

BBCode
[div="navi"][url="/"]LINK[/url][br]
[url="/"]LINK[/url][br]
[url="/"]LINK[/url][br]
[url="/"]LINK[/url][br]
[url="/"]LINK[/url][br]
[/div]
This text box does NOT scroll!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut ullamcorper diam quis turpis pretium, eu interdum enim lobortis. In molestie elit dolor, quis viverra tellus lacinia a. Fusce faucibus lectus non ante molestie luctus. Nunc facilisis purus ante, fermentum dapibus mauris fermentum sit amet. Ut vitae nunc congue, gravida orci vitae, varius lacus. Sed pulvinar, purus in placerat consectetur, nisi erat cursus nisi, in condimentum nunc erat et dui. Mauris tincidunt mattis mi, vel fermentum libero fermentum et. Donec consectetur risus et eros imperdiet, eget gravida ante ornare. Vivamus ut elit sem. Nam et eleifend turpis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae;
[url="https://sketchedneo.com/"][div id="code" class="fas fa-code"][/div][/url]CSS
:root {
--header-img: url('https://cdn.discordapp.com/attachments/586300329813868549/962845022686969866/unknown.png');
--icon-img: #fff url('https://images.neopets.com/games/new_tradingcards/lg_wockyflowers.gif');
--div-bg-color: #ffffff;
--background: url('https://images.neopets.com/backgrounds/baby01.gif');
--main-body-text-color: #492b2a;
--icon-color: #f2b9b0;
--border-color: #000;
--h1-color: var(--bottom-bg-color);
--h2-color:var(--link-color);
--italics-color:var(--link-color);
--bold-color: var(--bottom-bg-color);
--underline-color: var(--top-bg-color);
--link-color: #C99DD6;
--link-hover-color: #FF9DD4;
--link-bg-color: #fff;
--link-bg-hover-color: #F4E6D7;
--credit-bg-color: var(--link-color);
--credit-bg-hover-color: var(--link-bg-hover-color);
--credit-text-color: #fff;
--hr-color: var(--icon-color);
}
/* --------------------------- */
.content .user-lookup .user-info .account-collections {
padding-top: 0px;
}
.navi a{
border: 1px solid var(--border-color);
padding: 3px;
background:var(--link-bg-color);
transition: 1s!important;
padding:5px;
margin:10px!important;
}
.navi a:hover{
border: 1px solid var(--border-color);
padding: 3px;
cursor: help;
background:var(--link-bg-hover-color);
transition: 1s!important;
padding:5px;
}
.navi {
position: absolute;
top: -60px;
left:-360px;
font-size: 20px;
z-index:0;
transition: 1s!important;
text-align:center;
}
.wrapper .content {
overflow: visible!important;
}
html {
min-height: 100vh;
height: auto;
}
.user-lookup .user-info .stats{
flex-wrap: wrap;
flex-grow: 0!important;
}
div.content .user-lookup .user-about, .content .user-lookup .user-about .user-about-text, .content .user-lookup .user-about #banner {
overflow: visible;
}
.content .user-lookup .user-about {
background: var(--div-bg-color) !important;
border: 1px solid var(--border-color);
position: relative;
left: 290px;
flex-basis: auto;
top: 4px;
height: 275px;
overflow:auto;
width:419px;
padding:-50px;
}
.user-lookup .user-info .account-stats {
width:285px;
border: solid var(--border-color);
flex-basis: auto;
flex-grow: 0;
border-width: 1px 1px 0px 1px;
position:relative;
padding-top:25px;
top: 5px;
background:none;
}
.user-lookup .user-info .account-collections {
position: relative !important;
left: -285px;
width: 285px;
text-align: left !important;
height:121px;
flex-basis: auto;
border: solid var(--border-color);
border-width: 0px 1px 1px 1px;
margin-top:9px;
}
.user-lookup .user-info .account-stats, .user-lookup .user-info .account-collections {
background: var(--div-bg-color)!important;
}
.user-neopets-grid {
background: var(--div-bg-color)!important;
height: 320px;
width: auto;
overflow-y: scroll;
flex-basis: auto;
}
a, a b, a:link, a:visited {
color: var(--link-color);
transition: .5s!important;
}
a:hover, .account-stats a:hover b, .navi a:hover, .account-stats a:hover b, .user-neopet a:hover b {
color: var(--link-hover-color);
transition: .5s!important;
}
i {
color: var(--italics-color);
}
b {
color: var(--bold-color);
}
u {
color: var(--underline-color);
}
#code {
padding: 16.8px;
position:absolute;
bottom: -340px;
right: -10px;
text-align: center;
background-color: var(--credit-bg-color);
height: 50px;
width:50px;
border-radius: 50%;
color: var(--credit-text-color);
transition: .5s!important;
z-index:1;
}
#code:hover {
background-color: var(--credit-bg-hover-color);
transition: .5s!important;
}
h5 {
margin: 5px auto;
font-weight:normal;
}
p {
margin: 15px auto;
}
body {
background: var(--background) repeat;
background-attachment:fixed;
align-content: center;
justify-content: center;
align-items: center;
display:flex;
z-index:-2;
}
.user-lookup hr, .badge, h4, .user-lookup-name, .user-buttons, .main-site-header, .main-logo, .main-sidebar, .site-banner {
display: none;
}
/* HAZER ADDONS */
.content::before {
content: ' ';
display: block;
width: 100%;
background: var(--header-img);
height: 200px;
background-size: cover;
background-position:center;
border: 1px solid var(--border-color);
}
.content::after {
content: ' ';
width: 150px;
background: var(--icon-img);
height: 150px;
z-index:99;
border-radius:50%;
position:absolute;
border: 10px solid var(--icon-color);
margin-left: 50px;
margin-top: 70px;
background-size: cover;
background-position:center;
}
.user-lookup .user-info .stats {
height: 1px;
}
.user-lookup .user-info .account-collections {
top: 150px;
}
div#user-neopets {
position: relative;
top: 10px;
width: 60%;
overflow: hidden;
flex-basis: initial;
flex-grow: 0;
flex-shrink: 1;
left: 0;
border: 1px solid var(--border-color);
}
.user-lookup .user-games-trophies {
background: white;
border: 1px solid var(--border-color);
position: relative;
width: 280px;
flex-basis: auto;
left: 5px;
top: 10px;
}